
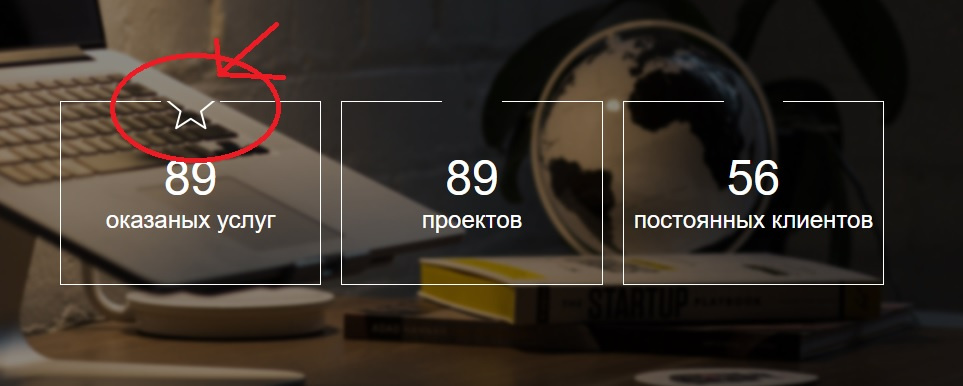
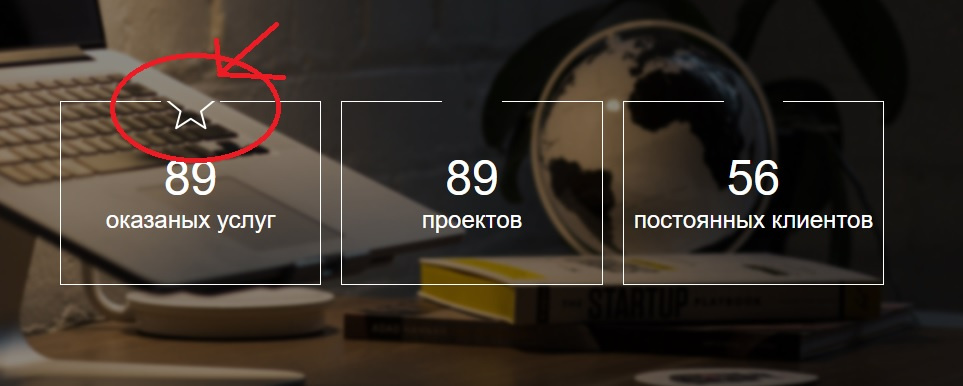
Как выровнять картинку в блоке чтобы она не обрезалась ?
Псевдоэлементами не получается, так как я создал ими уже верхнею рамку, так как она не стандартная а разделенная по центру. Может есть другие способы сделать такую рамку а псевдоэлементами назначить картинку. ?
.blocks-left,
.blocks-center,
.blocks-right{
margin-right:20px;
padding:50px 10px;
border-bottom:1px solid #fff;
border-left:1px solid #fff;
border-right:1px solid #fff;
position: relative;
}
.blocks-left::before,
.blocks-center::before,
.blocks-right::before{
content:"";
width:100px;
height:1px;
background-color:#fff;
position: absolute;
top:0;
left:0;
}
.blocks-left::after,
.blocks-center::after,
.blocks-right::after{
content:"";
width:100px;
height:1px;
background-color:#fff;
position: absolute;
top:0;
right:0;
}