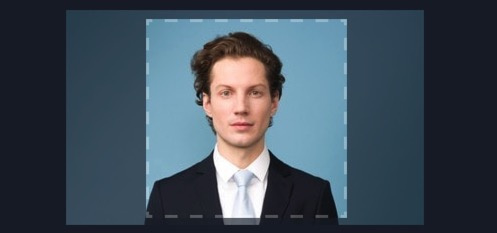
Выше пример, открой инструменты разработчика и разбери по кусочкам, что и как там. Там одна фоновая картинка, вторая внутри рамки, фоновая затеняется, в рамке нет. Так достигается эффект. При перемещении рамки, внутри перемещается картинка в обратном направлении, тем самым она остается неподвижной.