Как сформировать ответ сервера с пагинацией в связанных данных.
Есть некая категория и товары в этой категории, нужно вернуть клиент (AngularJS) массив с данными по категории (название, айди и т.д) и все товары выбранной категории, при этом, они должны быть с информацией о пагинации.
Сейчас у меня есть такой код:
Контроллер, на который отправляет запрос клиент:
class ProfileController extends ActiveController
{
//public $vacancy;
public $modelClass = 'app\models\Profile';
public $serializer = [
'class' => 'yii\rest\Serializer',
'collectionEnvelope' => 'items'
];
public function behaviors()
{
return ArrayHelper::merge(parent::behaviors(), [
'corsFilter' => [
'class' => \yii\filters\Cors::className()
]
]);
}
public function actionView($creator)
{
$query = Profile::find()->where(['user' => $creator]);
$provider = new ActiveDataProvider([
'query' => $query,
'pagination' => [
'pageSize' => 30
]
]);
return $provider;
}
}
Моделька со связью с другой моделькой ActiveRecord:
class Profile extends ActiveRecord
{
public static function tableName()
{
return 'profile';
}
public function fields()
{
return ArrayHelper::merge(parent::fields(), [
'vacancy'
]);
}
public function getVacancy()
{
return $this->hasMany(Vacancy::className(), ['creator' => 'user']);
}
}
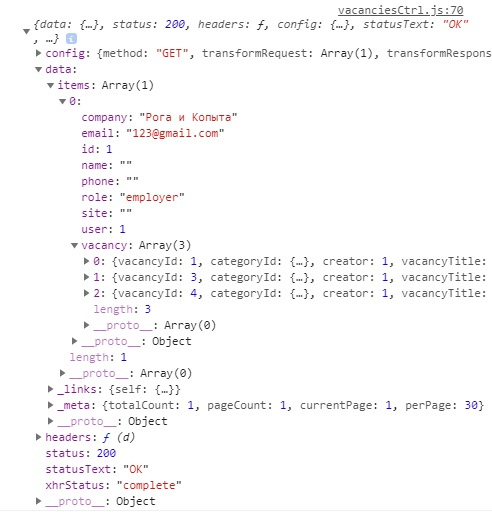
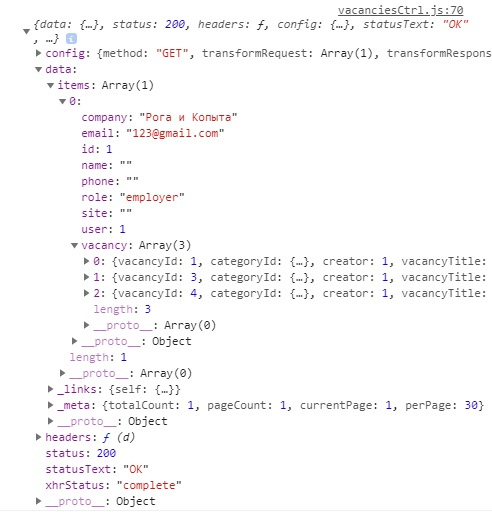
Все это дело возвращает на клиент такое:

То есть, как видно по картинке, пагинация только для модели Profile, а нужно для модели Vacancy. Как это сделать правильно?