Делаю в блоке .container три дочерних .box
Для .box задаю ширину 30% и отступ справа в 5%, каждому третьему .box обнуляю отступ справа.
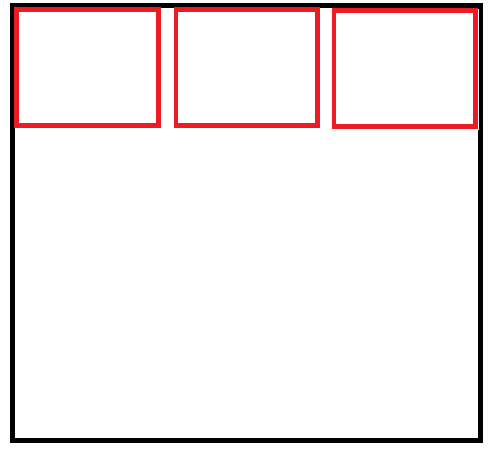
В результате чего должно выйти следующее:

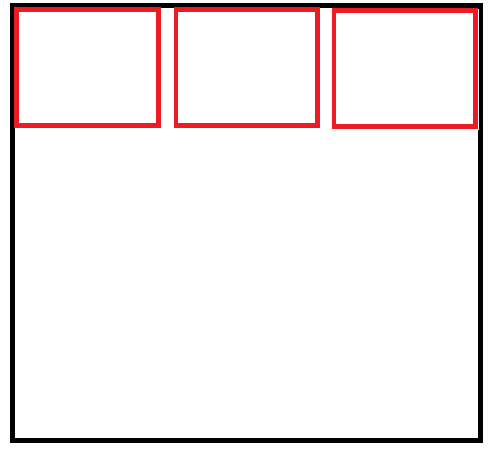
Но три блока не влазят, и происходит перенос на следующую строчку.
Что сделать чтобы это работало, как должно работать?
P.S: рамки тут ни при чем, пробовал убирать, и результат тот же.
UPD: Если сделать, чтобы 3 блока влезло в одну строку, то при приближении к определенному размеру экрана они все равно переносятся на новую, хотя ширина и отступы указаны в процентах.
UPD2:
CSS:
.container
{
text-align: left;
border: 1px solid red;
.box
{
display: inline-block;
width: 30%;
margin-right: 5%;
border: 1px dashed black;
min-height: 100px;
}
.box:nth-child(3n)
{
margin-right: 0;
}
}
HTML:
<main class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</main>