1. Создаю проект через Vue-cli по шаблону webpack
2. Что я хочу получить? ---- Писать стили на SASS используя PostCSS
3. Создаю папку styles и кладу туда все свои стили на sass(один main файл включает через инклюд все файлы со стилями)
4. Затем подключаю этот файл в main.js. Вот так
import styles from './style.css';
5. Устанавливаю такой конфиг в файле .postcssrc.js
module.exports = {
"syntax": 'postcss-scss',
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {}
}
}
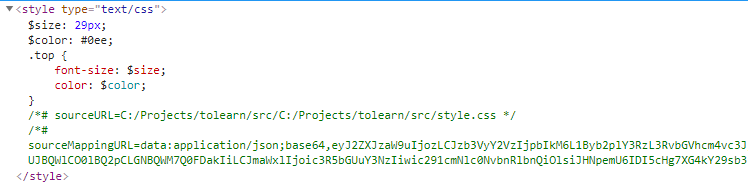
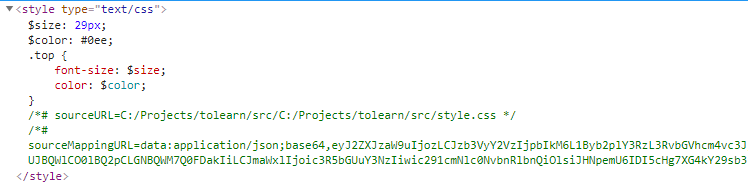
6. ПРОБЛЕМА. В страницу текст файла со стилями вставляется без обработки

Как видно переменные sass не скомпилировались.
Вопрос как организовать работу с SASS в шаблоне Vue-cli webpack так что бы в main.js инклюдился только один главный SASS файл со стилями?