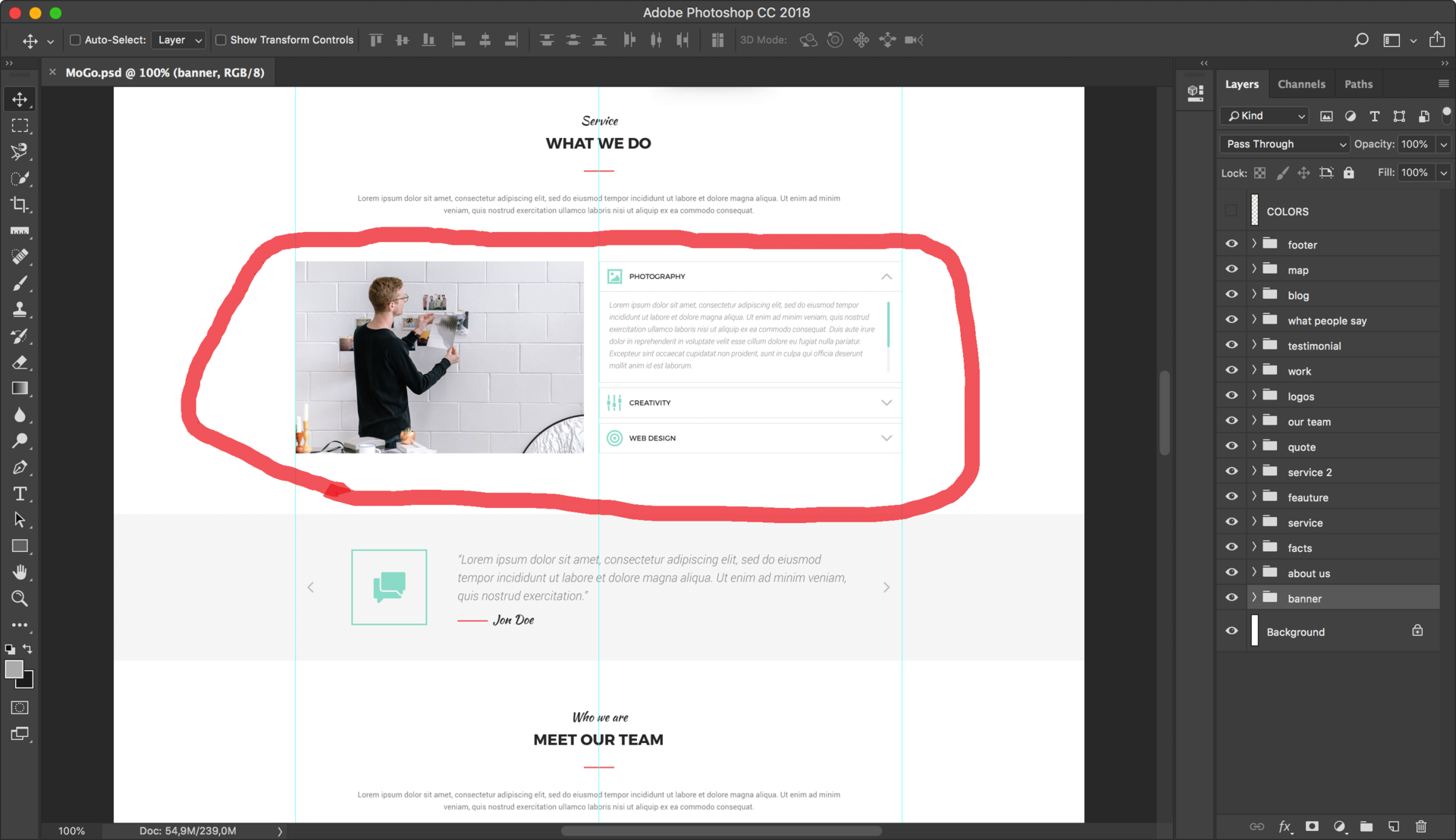
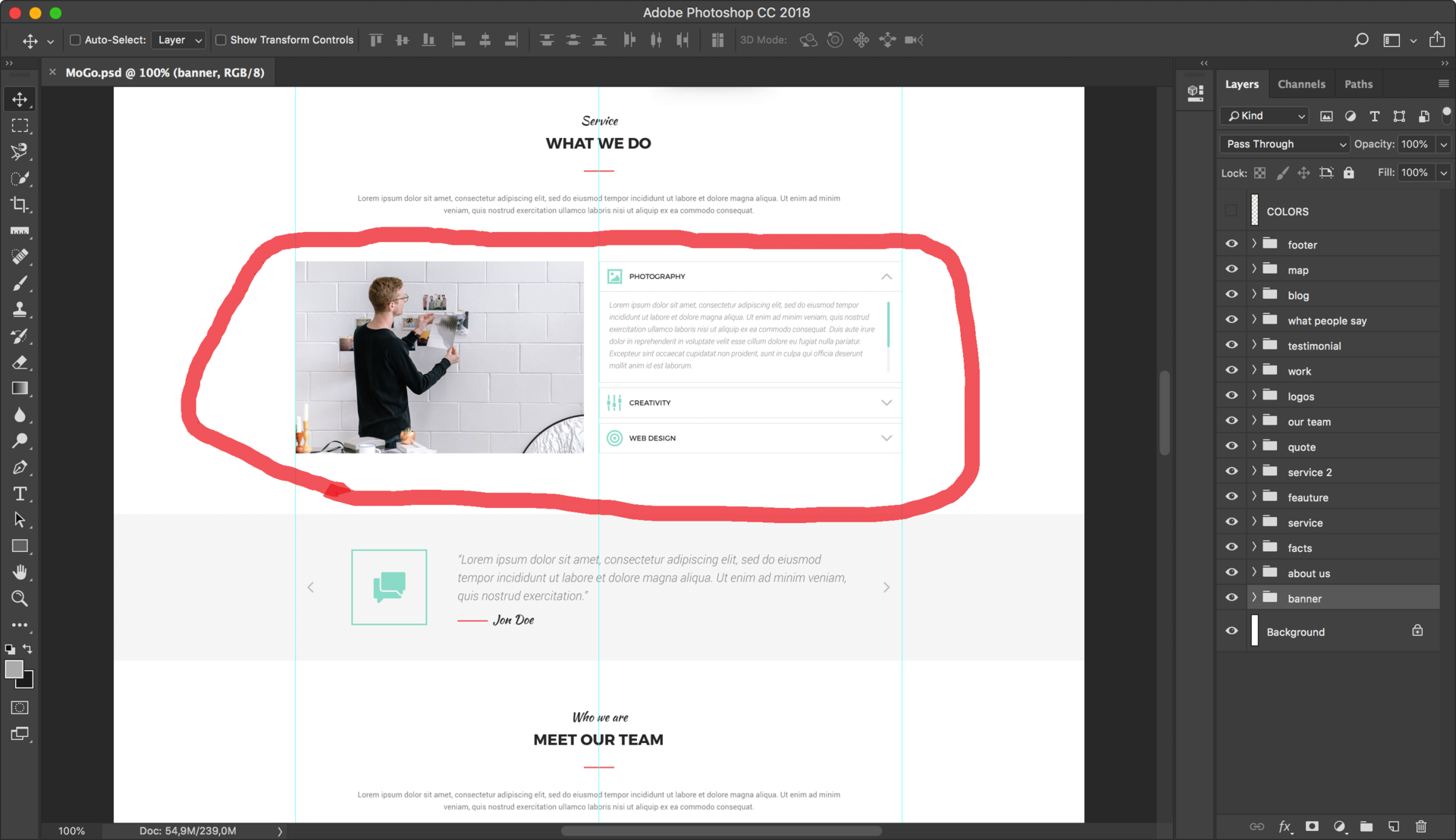
Хочу сделать в ряд эти 2 блока, картину и аккардеон, ни как не получилось
на картинах увидите разметку, стили и макет

<div class="half">
<div class="humanbg">
<img src="images/wwd-humanpic.png" alt="">
</div>
<div class="tab blue">
<input id="tab-four" type="radio" name="tabs2">
<label for="tab-four">Photography</label>
<div class="tab-content">
<p>eacere dolorum adipisci eum? Saepe, itaque.</p>
</div>
</div>
<div class="tab blue">
<input id="tab-five" type="radio" name="tabs2">
<label for="tab-five">Creativity</label>
<div class="tab-content">
<p> pariatur illo obcaecati soluta molestias iure facere dolorum adipisci eum? Saepe, itaque.</p>
</div>
</div>
<div class="tab blue">
<input id="tab-six" type="radio" name="tabs2">
<label for="tab-six">Web Design</label>
<div class="tab-content">
<p>Lorem soluta molestias iure facere dolorum adipisci eum? Saepe, itaque.</p>
</div>
</div>
</div>
</div>
.half {
display: inline-flex;
width: 50%;
max-width: 650px;
padding: 0 1em;
margin-top: 100px;
}
.humanbg {
display: flex;
flex-direction: row;
width: 100%;
max-width: 480px;
}
/* Acordeon styles */
.tab {
display: flex;
flex-direction: column;
position: relative;
margin-bottom: 1px;
width: 100%;
color: #fff;
overflow: hidden;
}
.tab input {
position: absolute;
opacity: 0;
z-index: -1;
}
.tab label {
position: relative;
display: block;
padding: 0 0 0 1em;
background: #ffffff;
border: 1px solid;
border-color: #adadad;
font-weight: bold;
line-height: 3;
cursor: pointer;
color: #000000;
}
.blue label {
background: #ffffff;
}
.tab-content {
max-height: 0;
overflow: hidden;
background: #ffffff;
-webkit-transition: max-height .35s;
-o-transition: max-height .35s;
transition: max-height .35s;
}
.tab-content p {
color: #b9b9b9;
}
.blue .tab-content {
background: #ffffff;
}
.tab-content p {
margin: 1em;
}
/* :checked */
.tab input:checked ~ .tab-content {
max-height: 100vh;
}
/* Icon */
.tab label::after {
position: absolute;
right: 0;
top: 0;
display: block;
width: 3em;
height: 3em;
line-height: 3;
text-align: center;
-webkit-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
}
.tab input[type=radio] + label::after {
content: "\25BC";
}
.tab input[type=checkbox]:checked + label::after {
transform: rotate(315deg);
}
.tab input[type=radio]:checked + label::after {
transform: rotateX(180deg);
}