

<div class="red lighten-5 column">
<!-- task -->
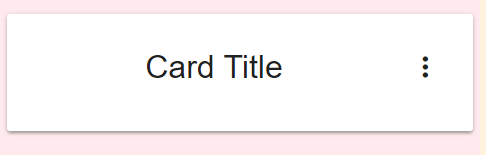
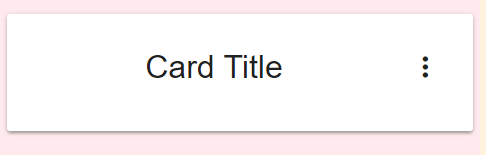
<div class="card">
<div class="card-content">
<span class="card-title activator grey-text text-darken-4">Card Title<i class="material-icons right">more_vert</i></span>
</div>
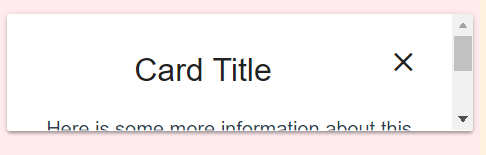
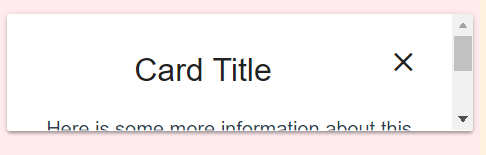
<div class="card-reveal">
<span class="card-title grey-text text-darken-4">Card Title<i class="material-icons right">close</i></span>
<p>Here is some more information about this product that is only revealed once clicked on.</p>
</div>
</div>
<!-- task end -->
</div>
Есть карточка, при нажатии на которую она разворачивается. Как можно сделать что бы они разворачивалась на всю высоту?
Используется
materializecss.com фреймворк.