Перечитал много статей и постов по этому поводу, но все равно не получается корректно обновлять данные. Новые элементы просто не появляются... Что уже только не перепробовал, 2-ой день сижу с этой библиотекой, проклял уже все, что только можно. Последняя надежда только тут.
Код:
const width = 320,
height = 620,
radius = Math.min(width, height) / 2;
const color = d3.scaleOrdinal(d3.schemeCategory20b);
let svg;
const arc = d3.arc()
.innerRadius(85)
.outerRadius(radius - 10)
.padAngle(.05);
const pie = d3.pie()
.value((d) => {
return d.value
})
.sort(null);
const tooltip = d3.select('#pie')
.append('div')
.attr('class', 'tooltip');
tooltip.append('div')
.attr('class', 'label');
tooltip.append('div')
.attr('class', 'count');
tooltip.append('div')
.attr('class', 'percent');
//рендеринг графика при загрузке страницы
if (!ifUpdate) {
this.svg = d3
.select("#pie")
.append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + width / 2 + "," + 200 + ")");
this.path = this.svg.selectAll('path')
.data(pie(dataArr))
.enter()
.append('path')
.attr('d', arc)
.attr('fill', (d, i) => {
return color(d.data.label)
})
} else {
//обновление графика при появлении новых данных
this.path.data(pie(dataArr))
.attr('fill', (d, i) => {
return color(d.data.label)
})
.attr('d', arc)
this.path.selectAll("path")
.exit()
.remove();
}
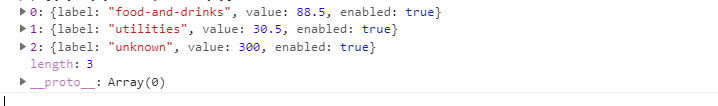
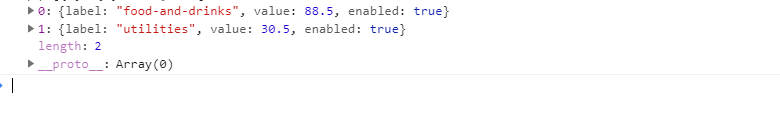
Структура входных данных:

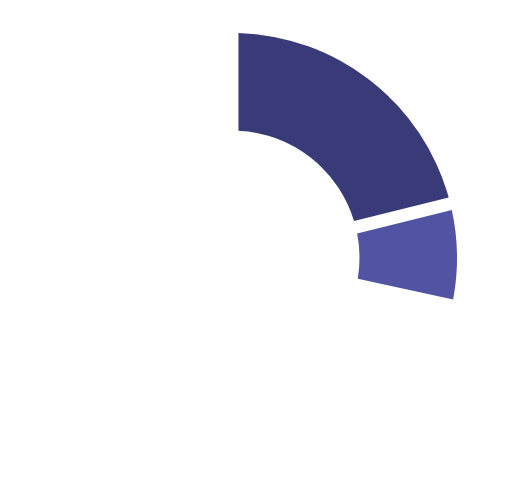
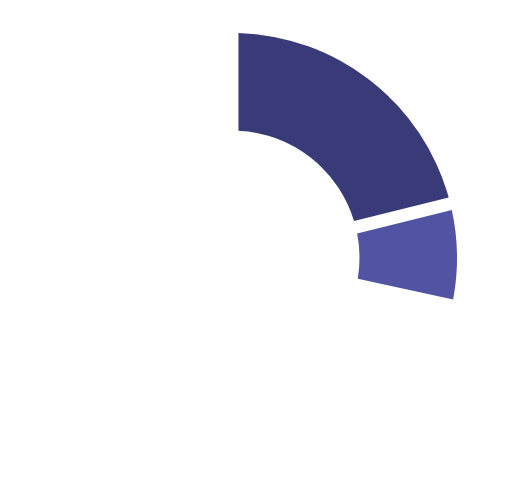
График, отображающий эти значения:

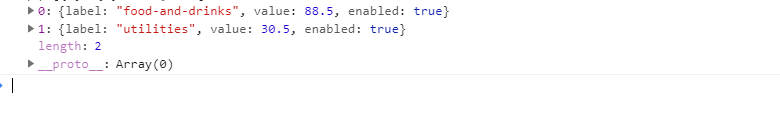
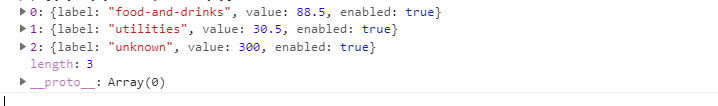
Пользователь добавил данные, график обновляется: