
Надо через jquery склонировать содержимое первого списка во второй. Как это сделать? также надо чтобы оставался.
Во втором списке есть еще дополнительный текст в , надо чтобы он оставался. Получается во втором списке будет два
ВАЖНО. li может быть сколько угодно, поэтому надо учитывать, чтобы li первого списка клонировался в соответствующий li второго списка
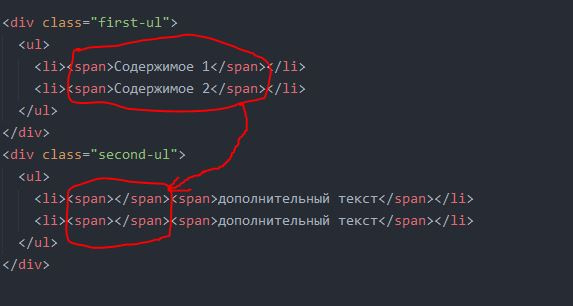
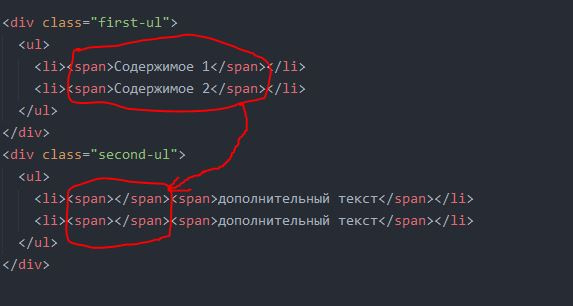
<div class="first-ul">
<ul>
<li><span>Содержимое 1</span></li>
<li><span>Содержимое 2</span></li>
</ul>
</div>
<div class="second-ul">
<ul>
<li><span></span><span>дополнительный текст</span></li>
<li><span></span><span>дополнительный текст</span></li>
</ul>
</div>