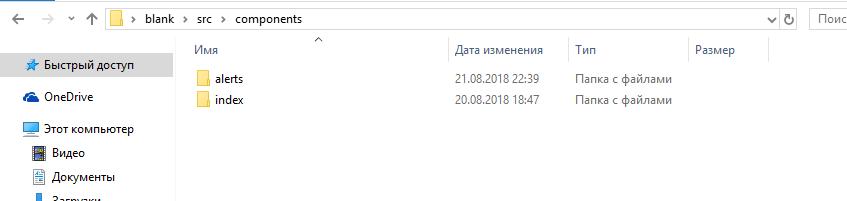
Такая вот проблем, есть папка components в которой расположены папки со страницами

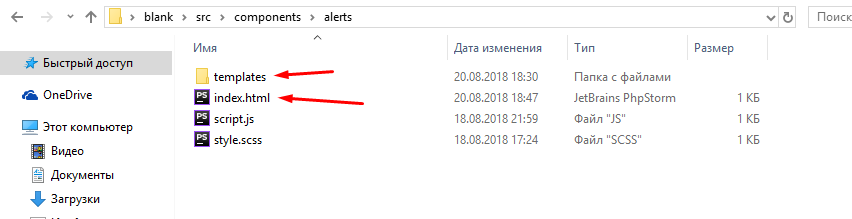
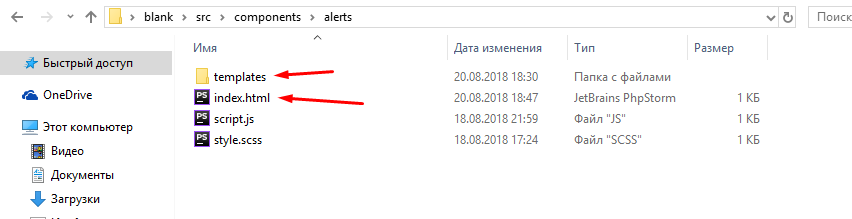
, внутри который есть основной файл index.html и папка templates в которой хранятся модули этой страницы

эти модули могут быть подключены не только в этом компоненте, а и в другие компоненты, например какой нибудь модуль из alerts -> templates подключается в index -> index.html и т.п. через @@include("../alerts/template/model.html")
Проблема в том что при большом количестве таких вот компонентов, начинает тормозить их сборка, пересобирается не измененный файл, а все сразу, а нужно например что бы если я изменил какой то любой модуль в паке templates, и пересобрались только те файлы в которых он подключен, и не только, так же пересобирался только тот файл компонента который был изменен напрямую.
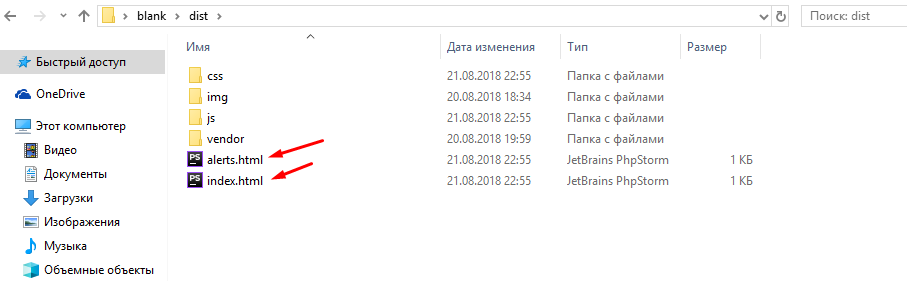
При сборке таск обходит все папки компонентов (components -> "alerts,index, ... "), находит все index.html, собирает их и переименовывает в название папки в которой он лежит и отправляет в папку dist

У меня плагин gulp-changed не при каких условия не срабатывает, даже если менялся файл напрямую, не инклюд.
function onError(e) {
console.log(e.toString());
this.emit('end');
}
/* Secondary functions */
var getFolders = function (dir) {
return plugins.fs.readdirSync(dir)
.filter(function (file) {
return plugins.fs.statSync(plugins.path.join(dir, file)).isDirectory();
});
};
/* End Secondary functions */
/* Paths */
var src = {
components: 'src/components'
},
dist = {
components: 'dist'
};
/* End Paths */
gulp.task('html', function () {
var components = getFolders(src.components).map(function (folder) {
return gulp.src(plugins.path.join(src.components, folder, '/index.html'))
.pipe(plugins.changed(dist.components, {hasChanged: plugins.changed.compareSha1Digest}))
.pipe(plugins.plumber({errorHandler: onError}))
.pipe(plugins.fileInclude())
.pipe(plugins.concat(folder + '.html'))
.pipe(gulp.dest(dist.components));
});
return plugins.merge(components);
});
Если кто сталкивался с такой вот проблемой, поделитесь опытом, как вы её решили?
Спасибо!
 , внутри который есть основной файл index.html и папка templates в которой хранятся модули этой страницы
, внутри который есть основной файл index.html и папка templates в которой хранятся модули этой страницы