Пытаюсь через запрос get в Angular (HttpClient) получить информацию из файла .php, но получаю весь файл целиком вместо непосредственно той информации, которую нажно получить.
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
text = 'Test text';
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get('assets/hello.php').subscribe(data => console.log(data));
}
Ошибка, которую выдает гугл хром:

Как я понимаю, этто означает, что если запускать приложение через ng serve с консоли, то файлы php не обрабатываются.
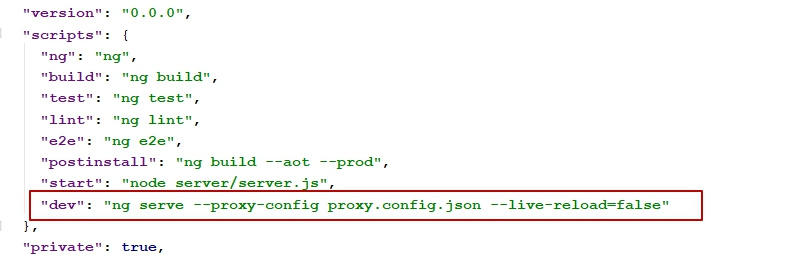
Что нужно сделать и как запустить приложение Angular на OpenSever именно в режиме разработки?