И из-за этого не работает роутинг.
withRouter(connect(...)(MainLayout));И зачем нужно писать экшен, если можно напрямую диспатч вызвать без посредников?
Что именно не понятно? Зачем писать функцию? Или почему бы не импортировать store в каждый компонент вручную?
Первое, don't repeat yourself. Второе, сейчас компоненты вообще ничего не знают о store и о месте его хранения, в противном случае будут. Но вам никто не мешает делать как вам удобней.
Исбыточную конструкцию:
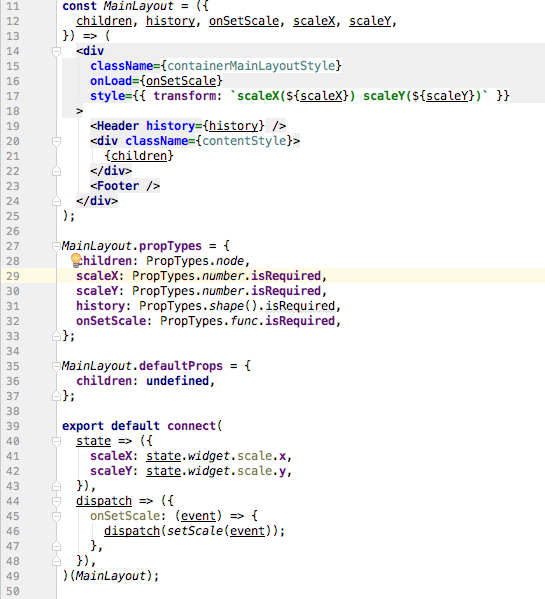
dispatch => ({
onSetScale: (event) => {
dispatch(setScale(event);
}
})
Можно сократить до:
{
onSetScale: setScale,
}
Я не передаю actions через connect, а вызываю так:
componentDidMount() {
this.props.dispatch(action());
}
Плюс такого решения в том, что можно быстро перейти к месту объявления action. В больших проектах это экономит кучу времени.

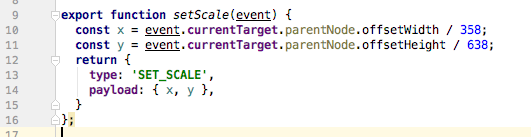
 Экшен
Экшен Редьюсер
Редьюсер