Здравсвуйте, как сделать фото по правому краю и всё с левого?
страница
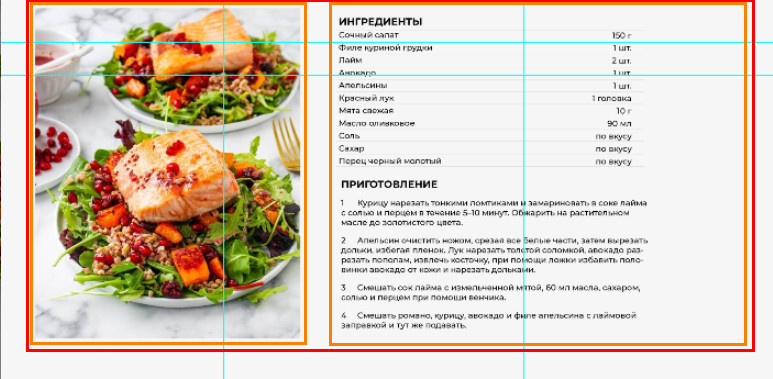
Должно полуучится так

Я сделал только по вертикале, код:
<div class="recept">
<img src="http://salatoria.monotone.by/wp-content/uploads/2018/08/images.png">
<h2>Ингредиенты</h2>
<ul>
<li>Сочный салат<span class="gramm">150 гр.</span></li>
<li>Сочный салат<span class="gramm">1 шт.</span></li>
<li>Сочный салат<span class="gramm">150 гр.</span></li>
<li>Сочный салат<span class="gramm">1 шт.</span></li>
<li>Сочный салат<span class="gramm">150 гр.</span></li>
<li>Сочный салат<span class="gramm">По вкусу</span></li>
</ul>
</div>
<div class="cook">
<h2>Приготовление</h2>
<ol>
<li>Курицу нарезать тонкими ломтиками и замариновать в соке лайма с солью и перцем в течение 5–10 минут. Обжарить на растительном масле до золотистого цвета. </li>
<li>Апельсин очистить ножом, срезая все белые части, затем вырезать дольки, избегая пленок. Лук нарезать толстой соломкой, авокадо разрезать пополам, извлечь косточку, при помощи ложки избавить половинки авокадо от кожи и нарезать дольками. </li>
<li>Смешать сок лайма с измельченной мятой, 60 мл масла, сахаром, солью и перцем при помощи венчика. </li>
<li>Смешать романо, курицу, авокадо и филе апельсина с лаймовой заправкой и тут же подавать.</li>
</ol>
</div>
h2 {
text-transform:uppercase;
font-size:20px;
font-family:'Montserrat';
font-weight:600;
}
.recept ul > li{
border-top:1px solid #d1d1d1;
/*padding-top:2px;*/
/*padding-bottom:2px;*/
}
.recept ul > li:last-child {
border-bottom:1px solid #d1d1d1;
}
.recept ul > li {
list-style-type:none;
margin-left:-12%;
}
.recept li > span {
float:right;
}
.cook ol {
font-family:'Montserrat';
font-weight:500;
margin-left: 5%;
}
.cook li {
margin-bottom:4%;
text-align:justify;
}
.cook h2 {
margin-top:9%;
}
Хелпаните плз