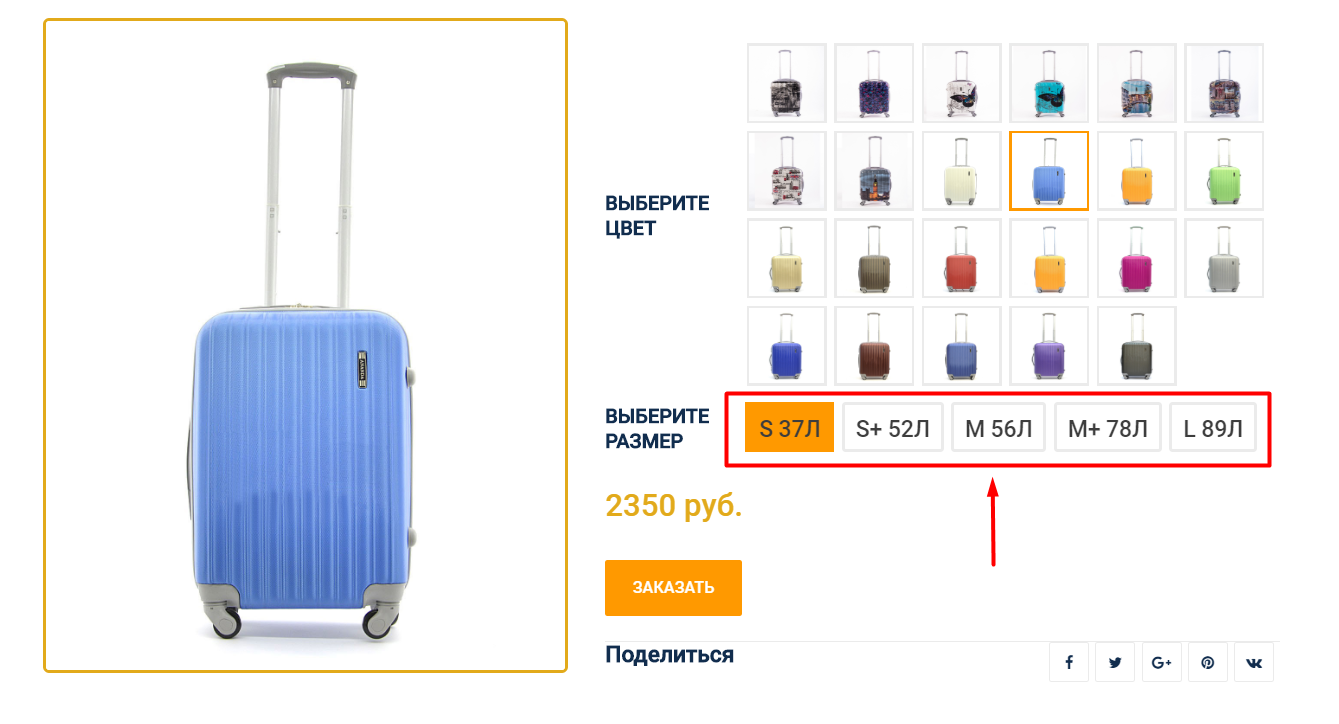
Почему у Вас
br не работает?
Или при переносе у Вас элемент за предела
li выходит?
Это происходит потому что у Вас задан
float: left для
li
Чтобы исправить:
*задавайте border для контейнера, а не для ссылки
li{
border: 2px solid #ddd;
}
li:after {
content: "";
display: table;
clear: both;
}
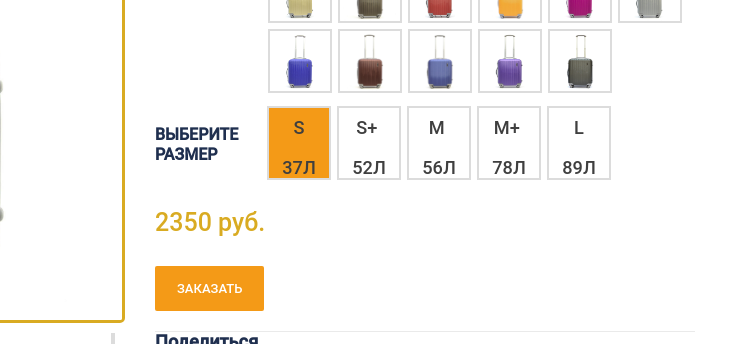
Добавить
br между текстом:
<li class="selected">
<a href="javascript:void(0)" class="wr-tooltip" data-value="s-37%d0%bb">S<br>37Л</a>
</li>

Или оберните каждую строку в
span
Задайте этому
span:
span{
display: inline-block
}
Добавить :after по аналогии с первым способом