Вопрос нубский, ибо для меня верстка это боль ).
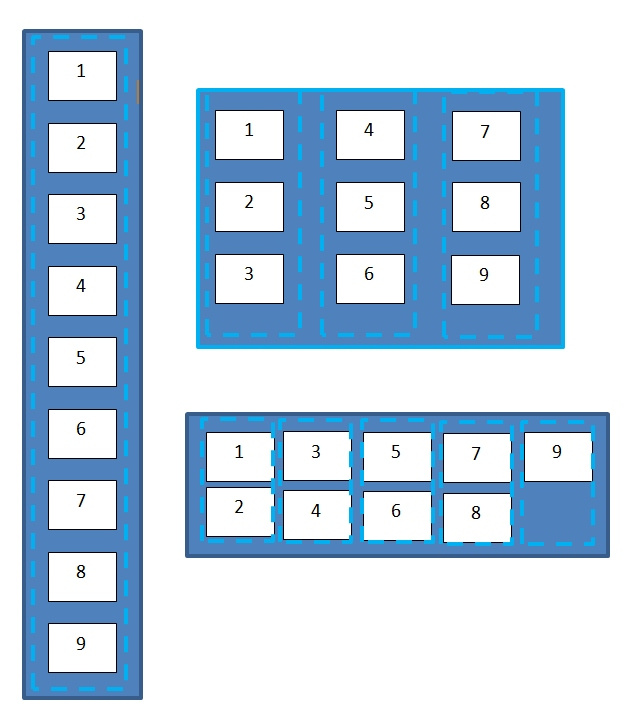
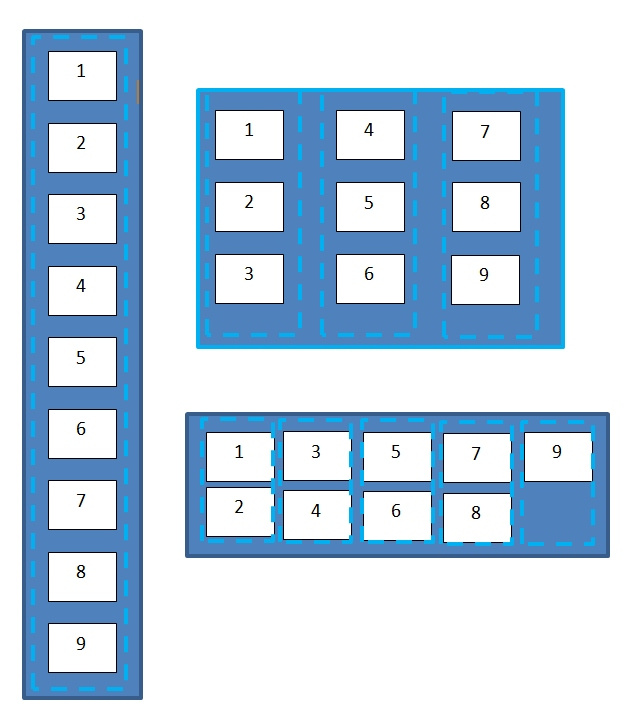
Итак, хочется чтобы один и тот же лейаут приспосабливался к размерам контейнера вот таким образом.

Пробовал использовать flex-direction - column, но , как в этом случае сделать так чтобы , когда место в контейнере по вертикали заканчивается оставшиеся дивы размещались в новом столбце рядом, см картинку? У меня получается один столбец, который (сво!) никак не реагирует на размеры контейнера.
Спасибо.