Привет, сайт
l918144s.beget.tech/cse правильно отображается только в браузере Сафари, в остальных криво, а именно:
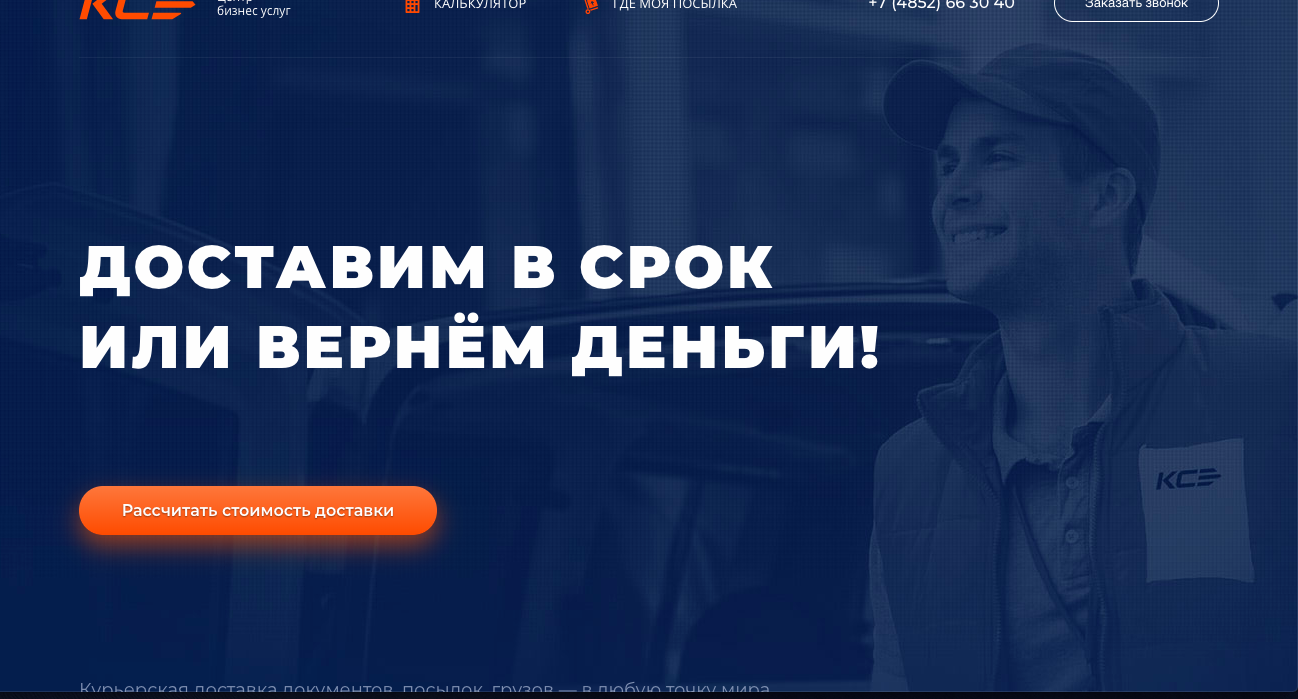
Первая строка не на том месте расположена (см скриншот) и анимация жестко лагает. Проверял на 5 компах, во всех браузерах, используется библиотека jquery google-овская, скрипты только owl carousel, viewport checker и все, пробовал отключать все по отдельности и нихрена не помогает.
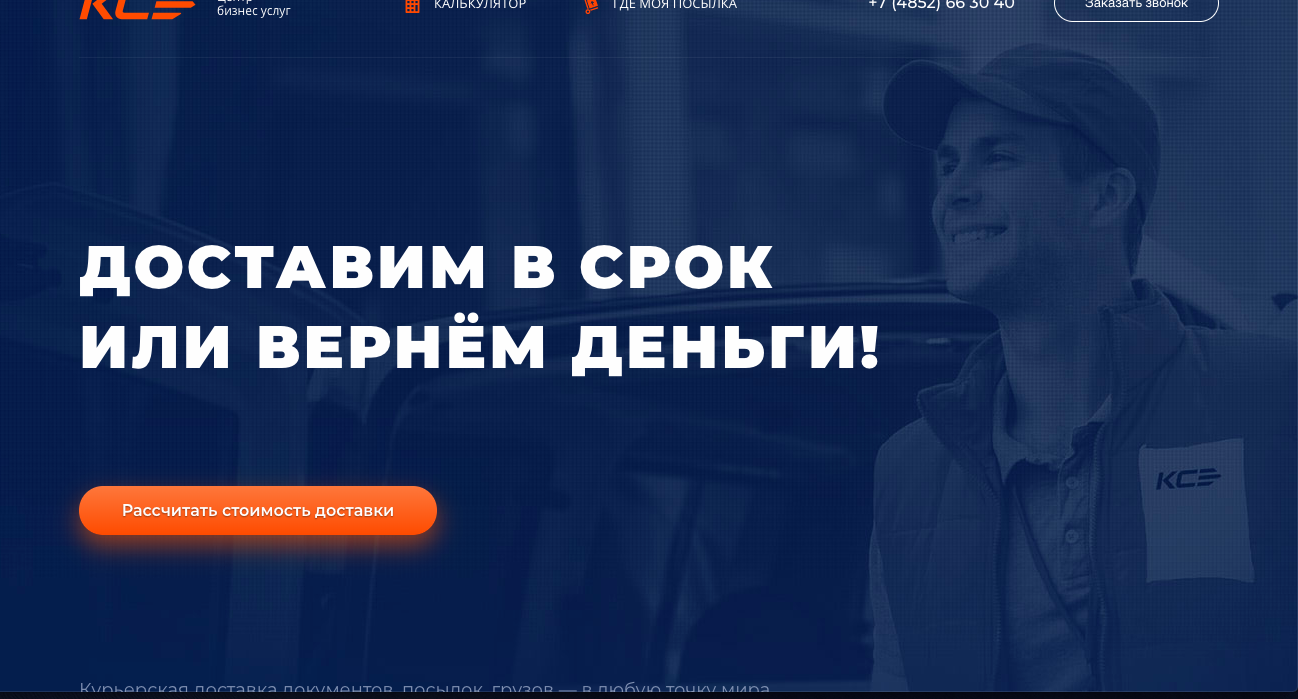
Вот как должно быть (как выглядит в Сафари)

Так криво выглядит в других браузерах + лаги анимации