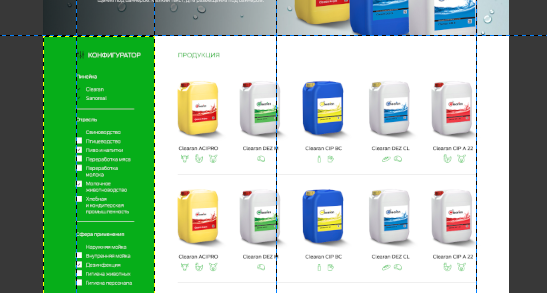
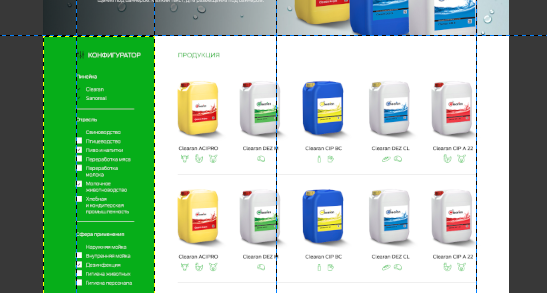
Есть макет:

Крайние вертикальные направляющие - ширина блока
container.
Слева часть с зелёным фоном, но нужно окрасить не только саму колонку в контейнере, но и часть до края окна. Тут я и застрял :(
Когда нужен фон, окрашенный целиком - засовываю всё в
container-fluid, которому и назначаю фон, тут просто.
Был макет, когда ровно половина должна быть закрашена - сделал широкую горизонтальную полоску высотой 1px, где одна половина окрашена в нужный цвет. Может, и костыль, но довольно безобидный :)
Тут же вообще идей нет, как такое сделать, чтобы не было диким и кривым костылём.