Есть объект, вида:
{
a: {x:1, y:2, z:3},
b: {x:4, y:5, z:6},
c: {x:7, y:8, z:9}
}
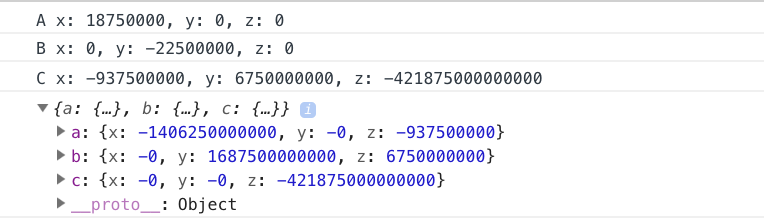
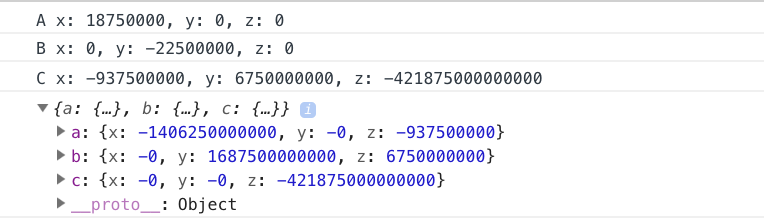
При выводе в консоль всего объекта и отдельного ключа получаю разные значения:
console.log("A x: "+m.a.x+", y: "+m.a.y+", z: "+m.a.z);
console.log(m);

Пытаюсь в объекте держать данные векторов и матриц и в итоге все расчеты получаются неверными...