Подскажите пожалуйста, как пробросить свою ошибку вниз.

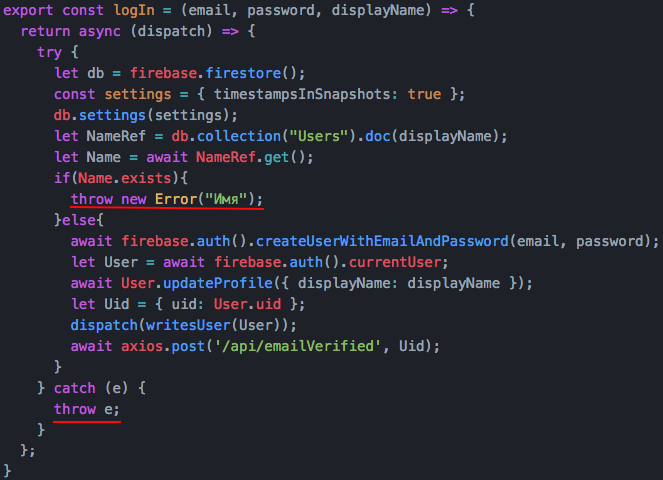
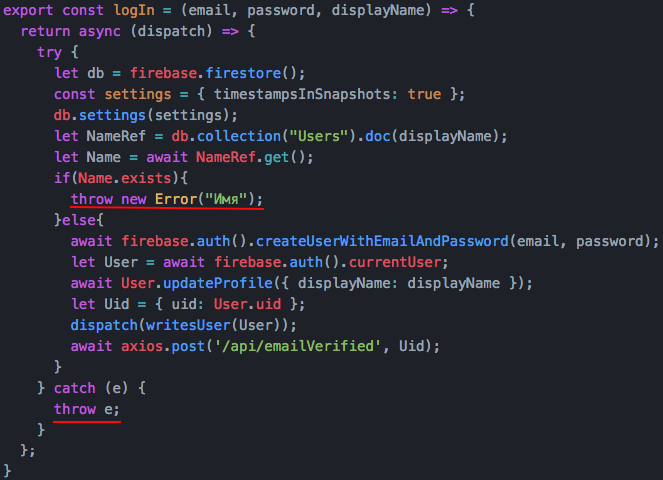
export const logIn = (email, password, displayName) => {
return async (dispatch) => {
try {
let db = firebase.firestore();
const settings = { timestampsInSnapshots: true };
db.settings(settings);
let NameRef = db.collection("Users").doc(displayName);
let Name = await NameRef.get();
if(Name.exists){
throw new Error("Имя");
}else{
await firebase.auth().createUserWithEmailAndPassword(email, password);
let User = await firebase.auth().currentUser;
await User.updateProfile({ displayName: displayName });
let Uid = { uid: User.uid };
dispatch(writesUser(User));
await axios.post('/api/emailVerified', Uid);
}
} catch (e) {
throw e;
}
};
}