const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
devtool: "cheap-module-source-map",
entry: [
"./src/js/index"
],
output: {
path: path.join(__dirname, "dist/js"),
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: "/node_modules",
use: {
loader: "babel-loader"
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
]
};{
"name": "movie-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --open --mode development --hot",
"build": "webpack --mode production",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.16.4",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.5"
},
"dependencies": {
"react": "^16.4.2",
"react-dom": "^16.4.2"
}
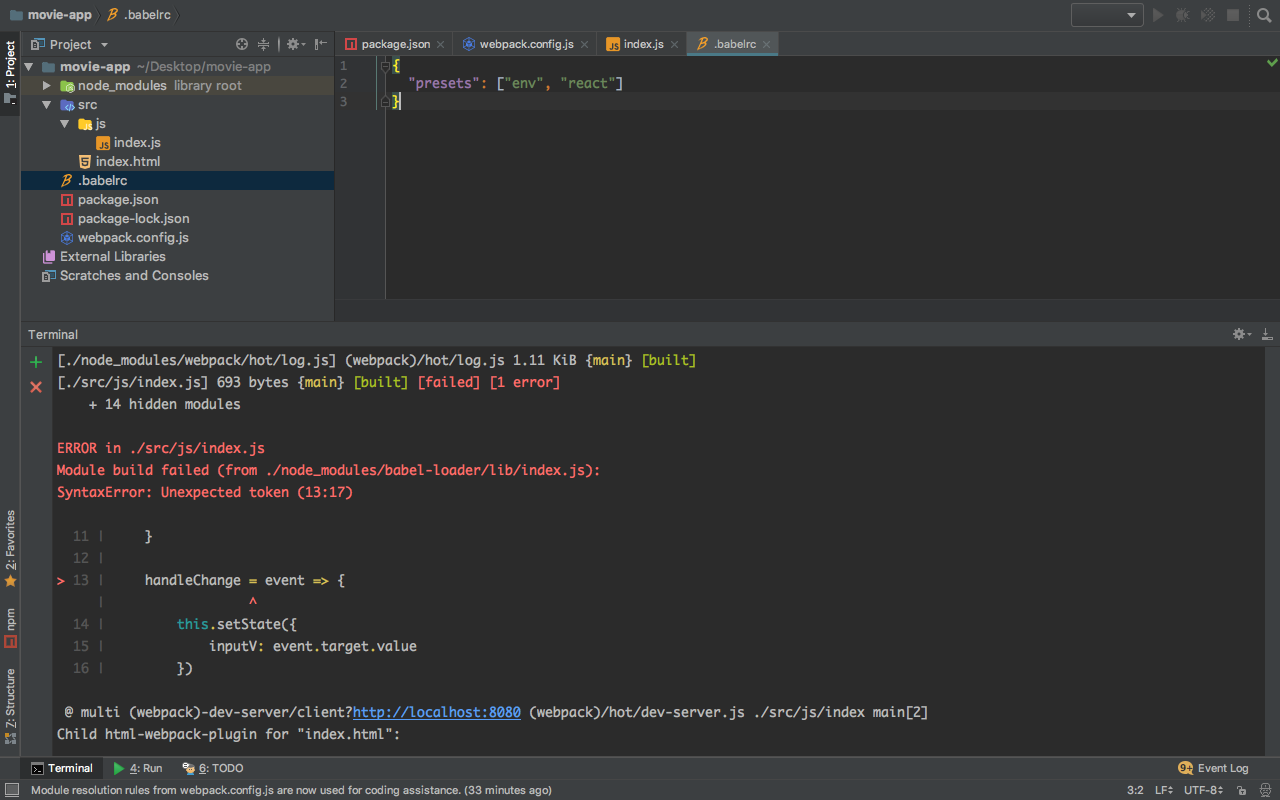
}{
"presets": ["env", "react"]
}
ES6?babel-preset-env потому какbabel-preset-es2015 deprecated npm i -S babel-preset-stage-0{
"presets": ["env", "react", "stage-0"]
}