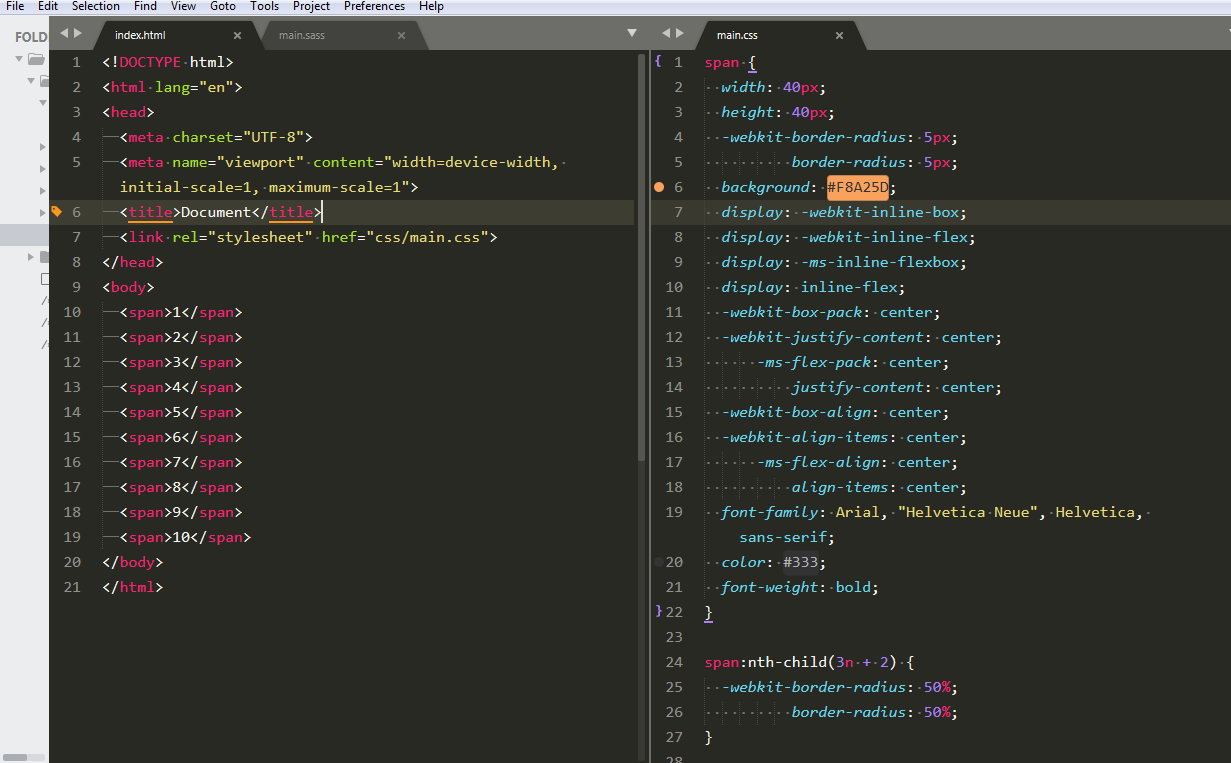
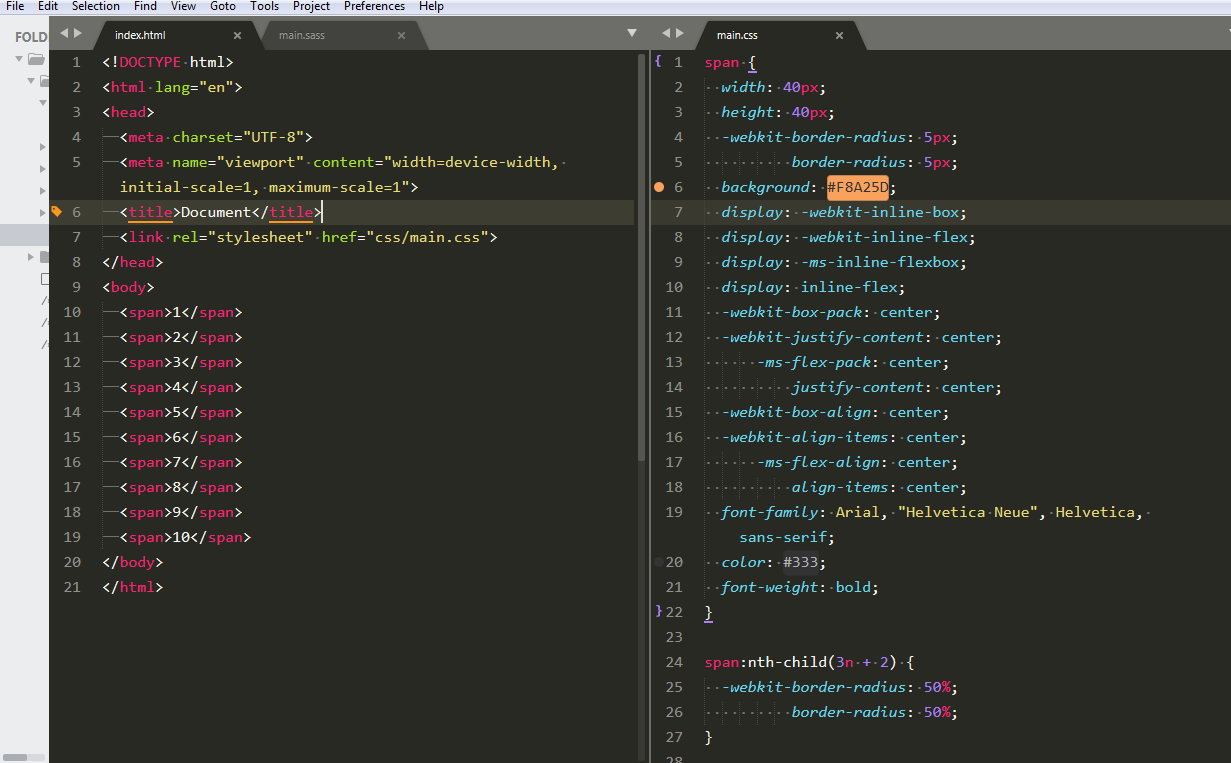
Есть разметка
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
И sass-стили
span
width: 40px
height: 40px
border-radius: 5px
background: #F8A25D
display: inline-flex
justify-content: center
align-items: center
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif
color: #333
font-weight: bold
&:nth-child(3n + 2)
border-radius: 50%
Это все вполне предсказуемо выбирает каждый третий элемент начиная со второго
результат
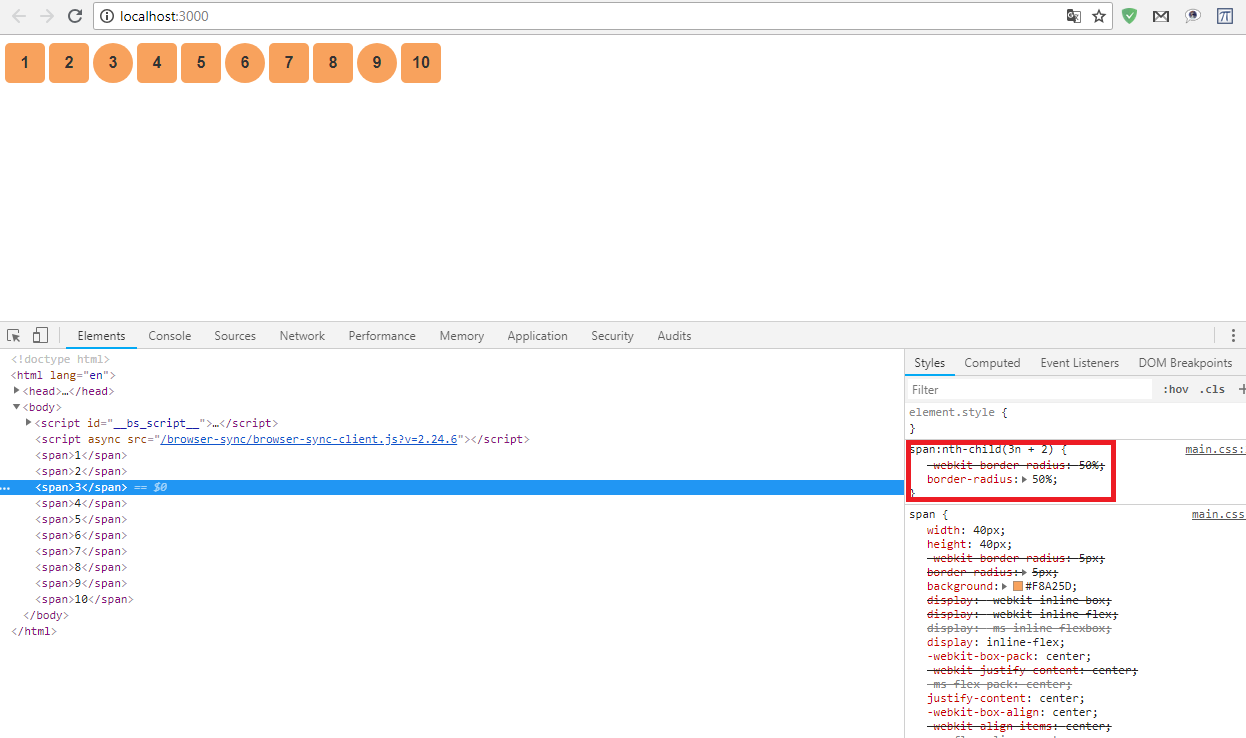
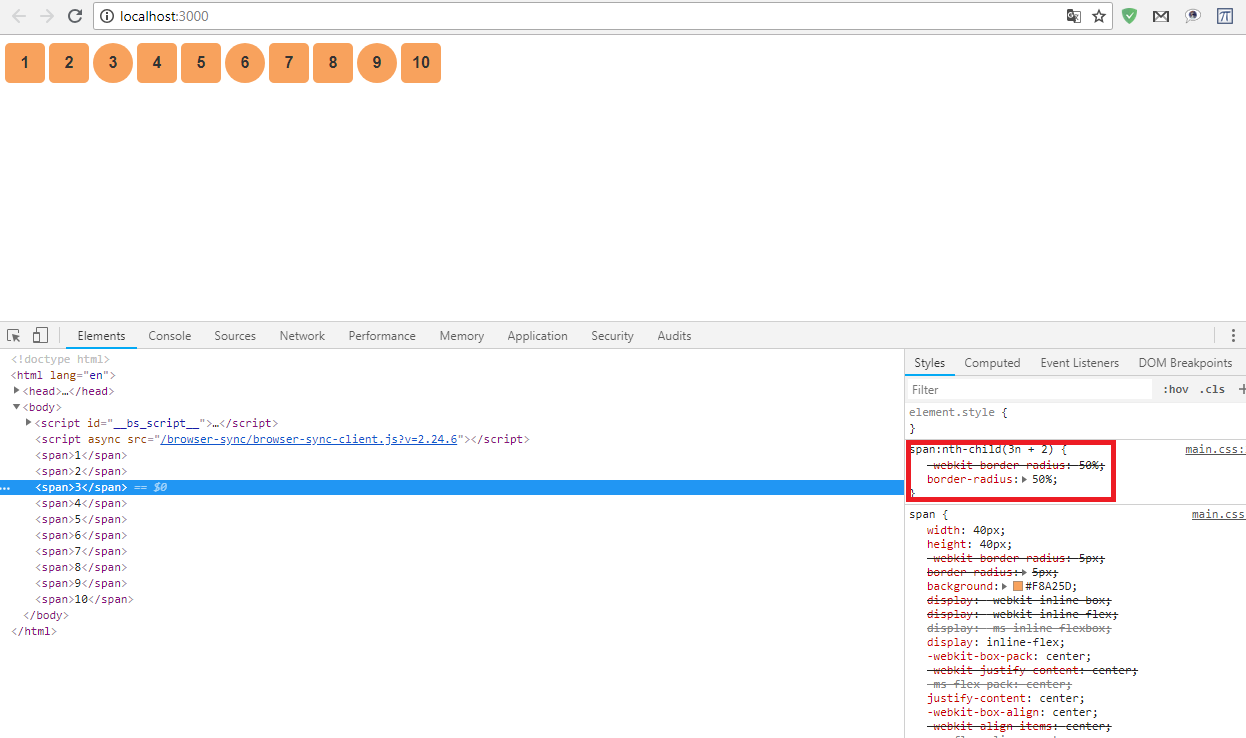
Магия начинается если открыть этот код на локалке. Результат будет таким

Панель разработчика говорит что селектор сработал. Но он сработал не правильно. Разметка такая же, как в кодпене (кроме доктайп и вот это вот все). Что за чертовщина происходит?