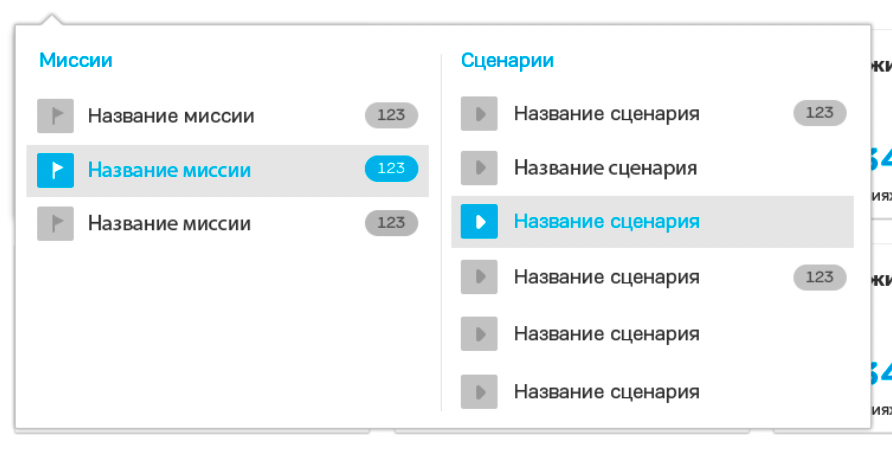
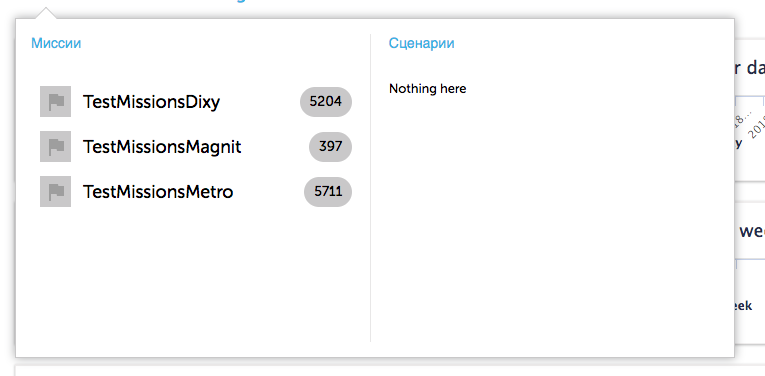
1. Прямоугольный элемент для решения этой задачи не подойдет.
Треугольники через CSS
2. Используйте псевдоэлемент :before цвета тени и разместите его под :after со смещением вверх.
Последний раз решал подобную задачу так:
&:before {
content: " ";
position: absolute;
top: -6px;
left: 24px;
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid white;
z-index: 1;
}
&:after {
content: " ";
position: absolute;
top: -7px;
left: 24px;
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid rgba(0, 0, 0, 0.25);
}
Тут :before это белый треугольник, а :after выполняет роль тени.