Здравствуйте
Подскажите пожалуйста. Есть магазин Woocommerce2.6 wordpress тема: StoreFront
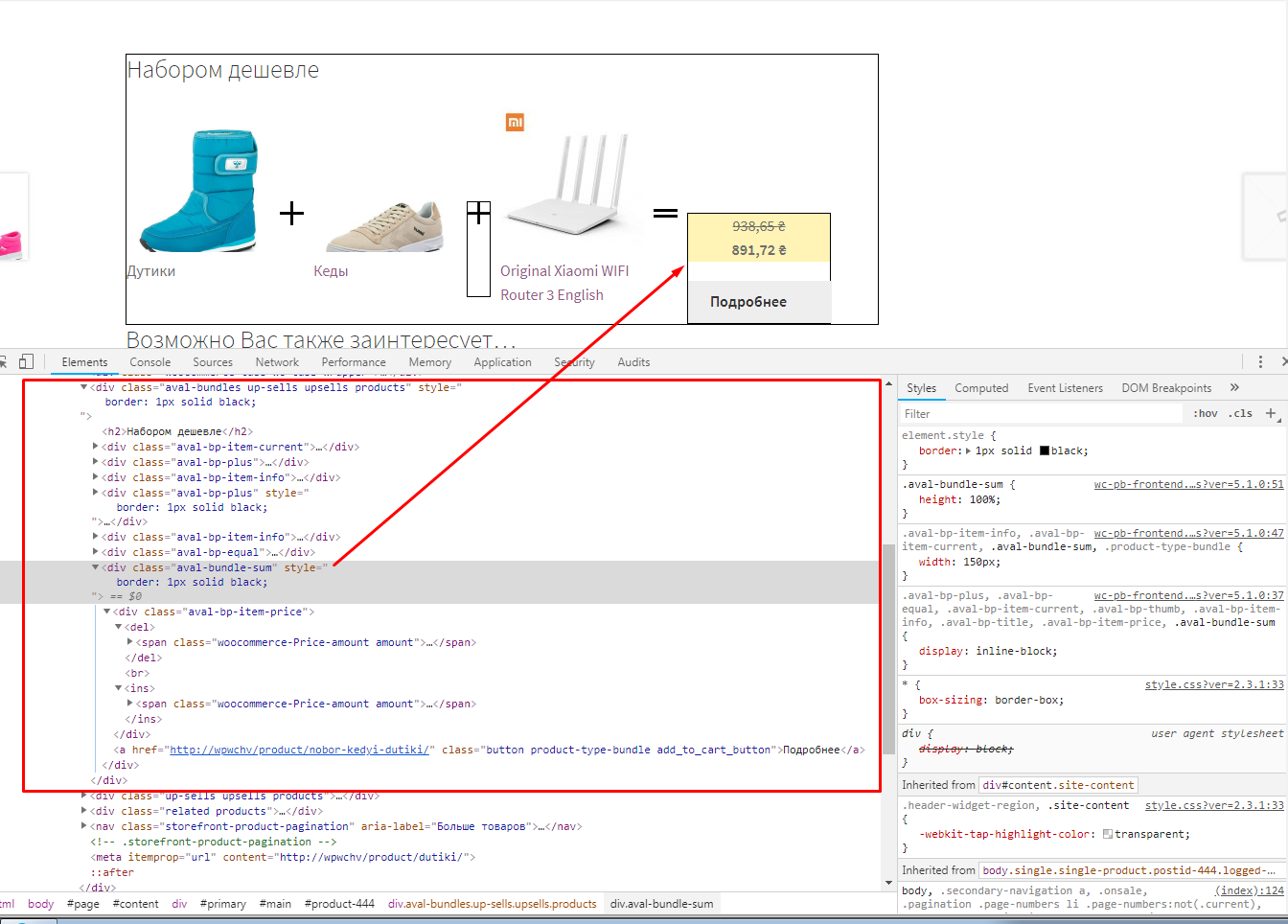
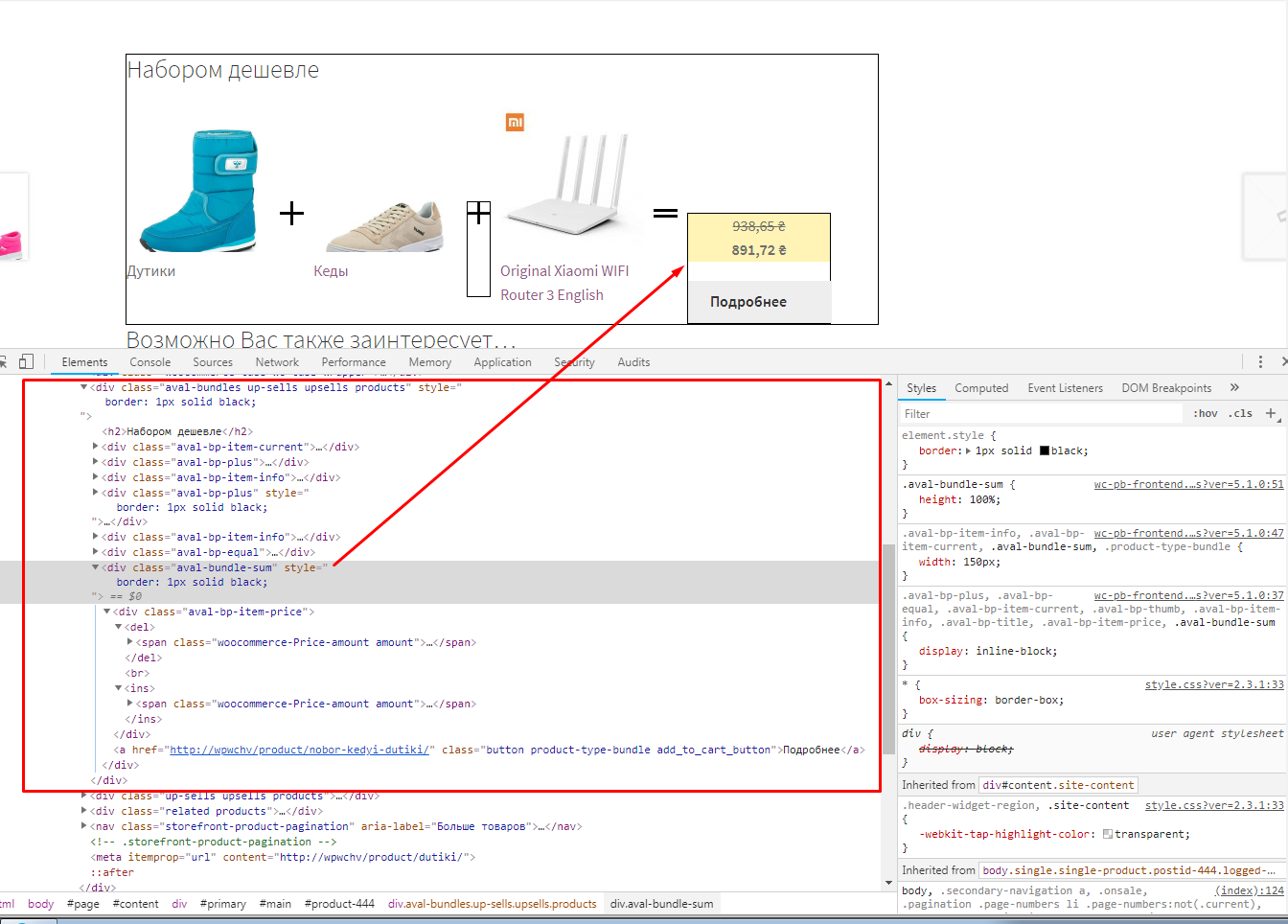
Вывожу в карточке товара после описания наборы товаров и в блоке надо отобразить кнопку, для чего использую стандартный код
echo '<a href="'.esc_url( get_permalink( $bundle_id )).'" class="button product-type-bundle add_to_cart_button">Подробнее</a>';
И все хорошо, не получается выровнять блок с кнопкой по высоте (рамки добавил для наглядности)

CSS код такой
.aval-bp-plus, .aval-bp-equal, .aval-bp-item-current, .aval-bp-thumb, .aval-bp-item-info, .aval-bp-title, .aval-bp-item-price, .aval-bundle-sum {
display: inline-block;
}
.aval-bp-plus, .aval-bp-equal {
height: 100px;
width: 25px;
margin: 10px;
}
.aval-bp-item-info, .aval-bp-item-current, .aval-bundle-sum, .product-type-bundle {
width: 150px;
}
.aval-bundle-sum {
height: 100%;
}
.aval-bp-title {
height: 50px;
overflow: hidden;
width: 100%;
}
.aval-bp-item-price {
float: left;
background: #fff3b5;
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.aval-bp-item-old-price {
float: left;
}