Всем привет!
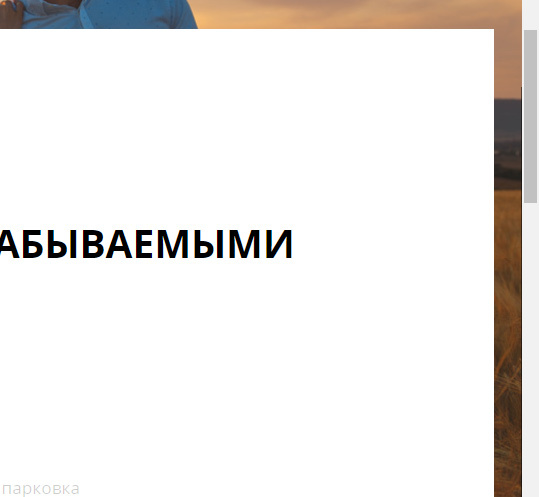
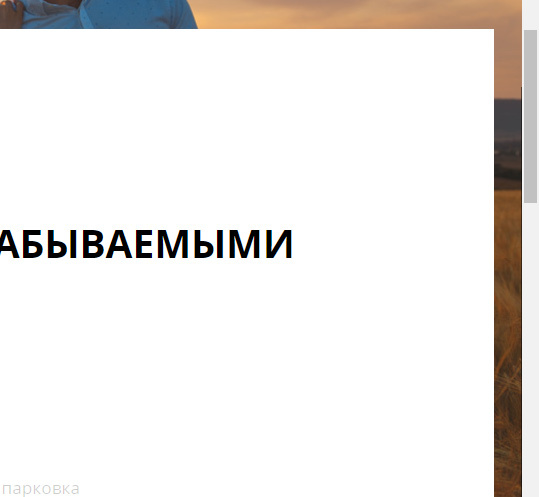
Такая проблема, все дни было всё нормально, открыл щас код и увидел, что кусок выходит за 100% и создает прокрутку в бок.
Подскажите, из-за чего это появилось?
Код не менялся, просто вечером ещё раз зашёл и такая история.

Код блока
.head {
width:100%;
height:800px;
position:fixed;
top:0%;
left:0%;
background-image:url("b1.jpg");
background-size:cover;
background-position:center center;
background-repeat:no-repeat;
}