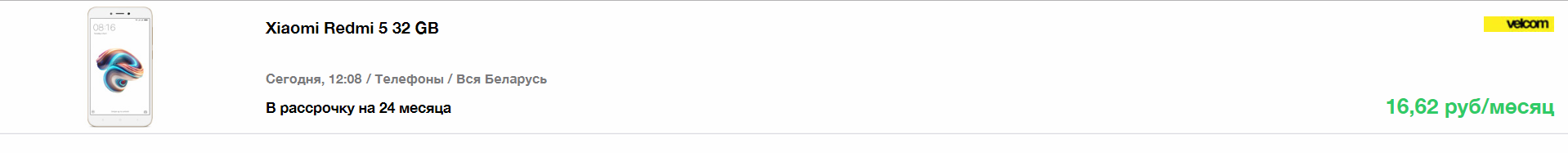
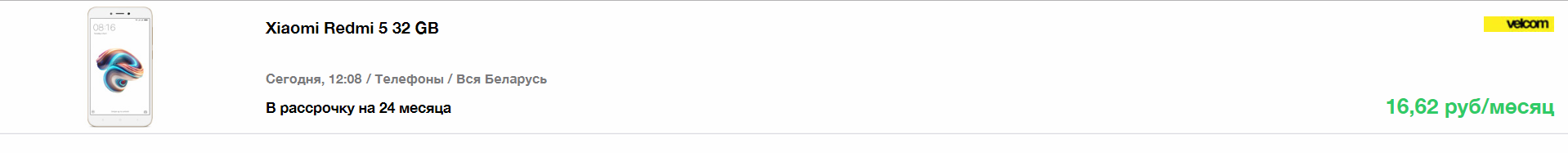
У меня есть адаптивный по высоте и ширине баннер, который на весь экран выглядит вот так

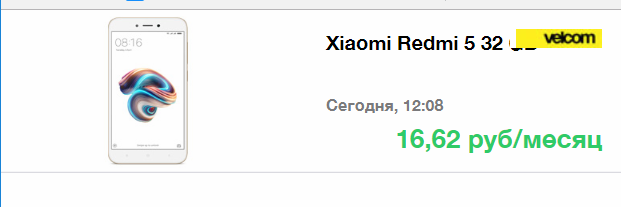
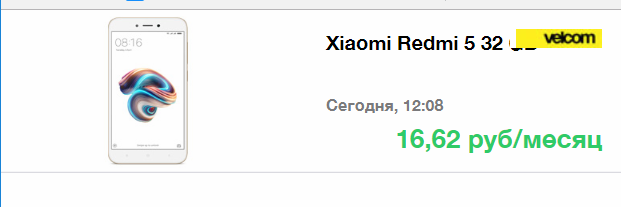
Но когда ширина доходит до мобильных экранов,логотип наползает на текст и закрывает его.

Какие свойства в медиа-запросе мне нужно прописать,чтобы как только блок с лого касался блока с текстом,текст переносился ?
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<style type="text/css">
html, body {
margin: 0 0 0 0;
background-color:#FFF;
}
</style>
<title></title>
<script type="text/javascript" src="https://banners.adfox.ru/files/adfox_HTML5.js"></script>
</head>
<body>
<a style="text-decoration:none" href="%banner.reference_user1%" target="%banner.target%">
<style>
body{cursor:pointer;width:100%;height:100%;}
body:hover .title{color:#3c6;}
.main {width:100%;height:130px;vertical-align: baseline;color:#000;font-family:"Helvetica Neue",Verdana,Arial,sans-serif;text-decoration:none;box-shadow: 0 -1px 0 #dbdbe1 inset;}
.pic {position:absolute;margin:0px;top:0px;left:0px;width:235px;height:129px;}
.info {box-sizing: border-box;position: relative; height:100%;margin: 0px 0px 0px 260px; padding: 15px 15px 15px 0px; z-index:1;background-color:#FFF;box-shadow: 0 -1px 0 #dbdbe1 inset;}
.title {margin: 0px 50px 6px 0px;font-weight: 600;display: block;position: relative;font-size: 1em;line-height: 1.3em;max-height: 45px;min-height: 45px;}
.location {color: #7b7b7d;line-height: 100%;font-weight: normal;position: relative;margin: 0 0 4px;}
.date,.cat {font-size: .8125em;line-height: 100%;}
.description {height: 20px;position:absolute; overflow: hidden;margin: 0px; width:80%;font-size: .875em;line-height: 1.5em;display:block;bottom: 16px;}
.price {position: absolute;color: #3c6;float: right;line-height: 1.2em;font-weight: 500; background-color:#FFF; padding-left: 5px;font-size: 1.3em;right: 15px;top: 90px;}
.logo {position: absolute;float: right; background-color:#FFF; padding-left: 5px;top: 15px; right:15px; z-index:2;}
@media screen and (max-width:553px)
{
.cat,.description {display:none;}
}
@media screen and (max-width:453px)
{
.main {height:92px;}
.pic {width:168px;height:91px;}
.info {margin: 0px 0px 0px 193px; padding: 15px 15px 15px 0px;}
.title {font-size: .875em;line-height: 1em;max-height:33px;min-height:33px;}
.location {line-height: 100%;font-weight: normal;position: relative;margin: 9px 0px 0px 0px;}
.date {font-size: .6875em;}
.price {font-size: .875em;line-height: 1em;right: 15px; top: 63px;}
}
@media screen and (max-width:353px)
{
.main {height:106px;}
.pic {width:175px;height:105px; z-index:0;margin-left:-35px;}
.info {margin: 0px 0px 0px 105px; padding: 15px 15px 15px 15px;}
.date {display:none;}
.price {font-size: .875em;line-height: 1em;right: 15px; top: 77px;}
}
</style>
<div class="main">
<div class="info">
<div class="title">Samsung Galaxy A5 (2017)</div>
<div class="location">
<span class="date">Сегодня, <script>d=new Date(); document.write(d.getHours()+":"+('0'+d.getMinutes()).slice(-2))</script></span>
<span class="cat">/ Телефоны / Вся Беларусь</span>
</div>
<div class="description">В рассрочку на 24 месяца</div>
<b class="price">26,20 руб/мес</b>
</div>
<img class="pic" src="img.jpg" border="0" />
<img class="logo" src="logo.jpg" border="0" />
</div>
<script>
admixAPI.on('load',function(){
admixAPI.init({
'resize' : [
// {
// 'name' : 'state-1',
// 'width' : '100%',
// 'height' : '221px'
// },
{
'name' : 'state-2',
'width':'100%',
'height':'130px'
},
{
'name' : 'state-3',
'width':'100%',
'height':'92px'
},
{
'name' : 'state-4',
'width':'100%',
'height':'106px'
}
],
});
var oldW=0;
function resize()
{
var w = parent.window.innerWidth;
if(oldW!=w){
// if(w>1600)
// {
// admixAPI.resize.to('state-1');
// }
// else
if(w>500)
{
admixAPI.resize.to('state-2');
}
else if(w>400)
{
admixAPI.resize.to('state-3');
}
else
{
admixAPI.resize.to('state-4');
}
oldW=w;
}
setTimeout(resize,200);
}
resize();
});
</script>
</body>
</html>