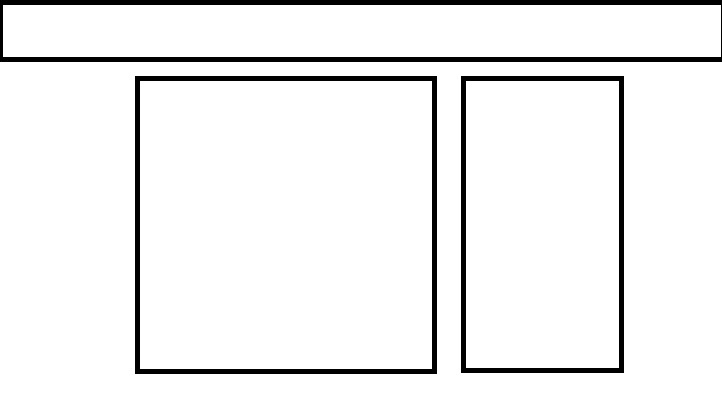
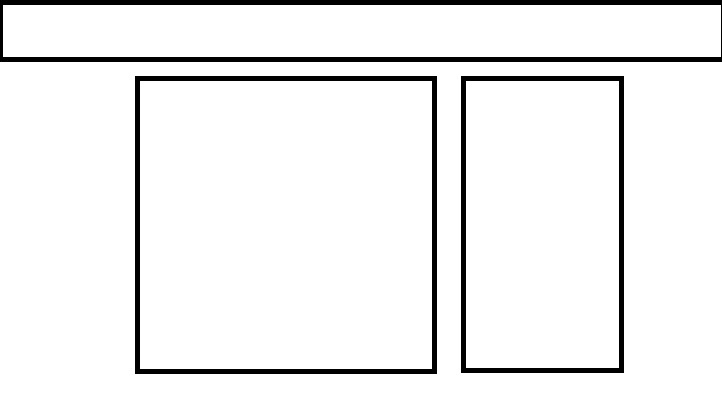
Добрый день. Помогите, пожалуйста, реализовать всё это на div`ах. Ни чего не понимаю в разметке... Мне нужно чтобы сайт был "резиновый". Если поставить шапке width:100% шапка растягивается только на видимую область, и получается если прокрутить горизонтальный скрол - шапки не будет.
Мне нужна шапка в которой по середине блок на 1200px(постоянный!), а если есть место слева и справа то оно пустое, если нету - блок меньше не становится, левый контейнер ниже постоянный 800px, правый 350px, все остальные отступы чтобы были резиновые, помогите пожалуйста...
P.S. Зато в Paint`е - я Бог! :-)