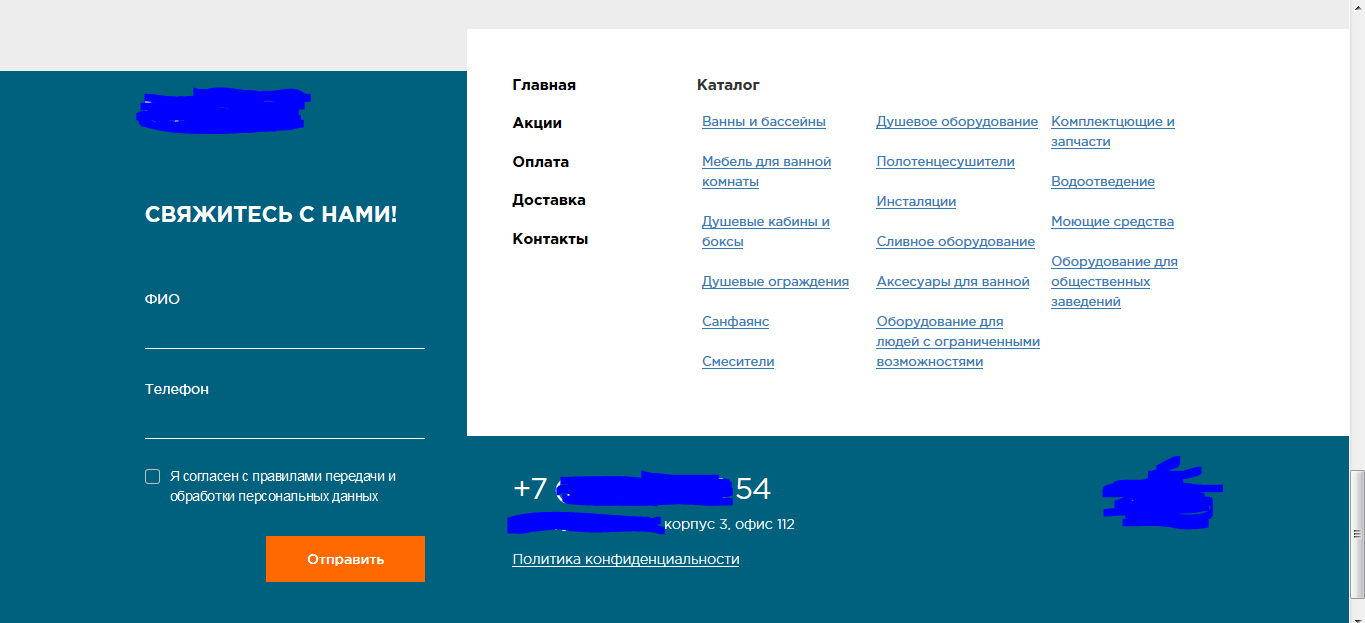
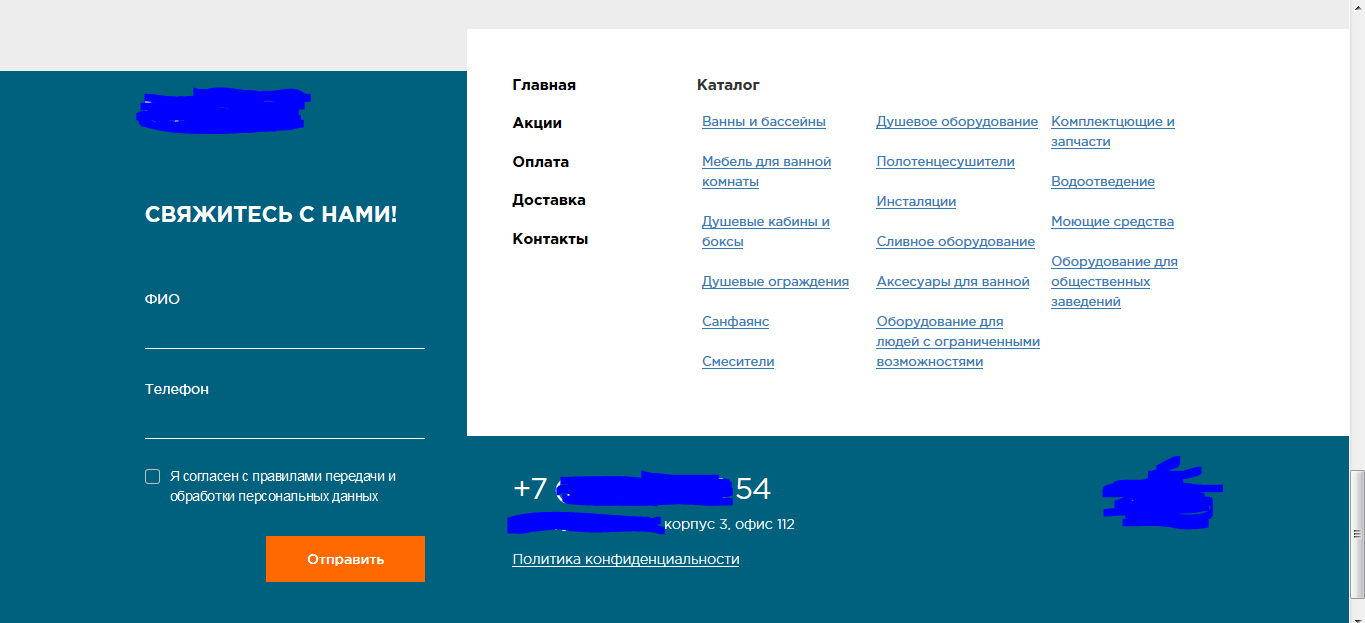
Здравствуйте, собственно вопрос простой, каким образом мне сверстать правую часть футера таким образом как на макете?

Вся сложность в том, что позже этот макет необходимо адаптировать, а моя сейчасошня верстка не поддается адаптации (точнее поддается но через сотни медиа запросов, дабы косяков не всплывало), я уверен, что есть способы проще.
Использую сетку bootstrap 3.
Из того, что имеется на данный момент (моя текущая верстка, которую необходимо адаптировать в последствии):

Верстка предыдущая, запиленная онли под десктоп:
 JSFIDDLE
JSFIDDLE
Больше всего интересует само собой этот уходящий за пределы экрана правый (белый) блок с картой сайта.
Если же делать враперы с огромной шириной и
footer{ overflow-x: hidden }
То появляются артефакты, типа таких:

Вроде достаточно развернуто, если кому еще какая информация нужна, пишите.
UPD
Вобщем нашел костыльное решение. Как и говорил:
Если же делать враперы с огромной шириной и footer{ overflow-x: hidden }
Только вметсо футера задал оверфлоу body.



 JSFIDDLE
JSFIDDLE