<ContentPage.Content>
<Grid VerticalOptions="Start">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Source="But1.jpg" Grid.Row="0" Grid.Column="0" VerticalOptions="Start" HorizontalOptions="FillAndExpand"/>
<Image Source="But2.jpg" Grid.Row="0" Grid.Column="1" VerticalOptions="Start" HorizontalOptions="FillAndExpand"/>
<Image Source="But3.jpg" Grid.Row="0" Grid.Column="2" Grid.ColumnSpan="2" Grid.RowSpan="2" VerticalOptions="Start" BackgroundColor="Lime"/>
<Image Source="But4.jpg" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" VerticalOptions="Start"/>
</Grid>
</ContentPage.Content>
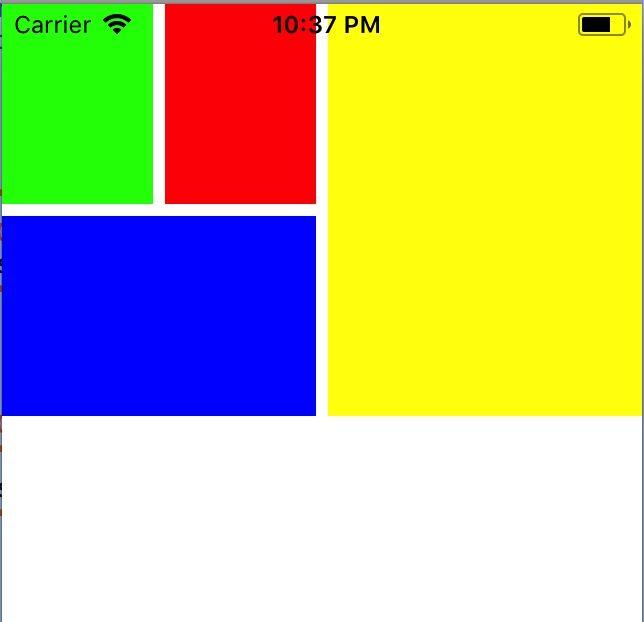
<Grid VerticalOptions="Start">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<BoxView
Grid.Row="0"
Grid.Column="0"
VerticalOptions="Start"
HeightRequest="100"
HorizontalOptions="FillAndExpand"
BackgroundColor="Lime" />
<BoxView
Grid.Row="0"
Grid.Column="1"
HeightRequest="100"
VerticalOptions="Start"
HorizontalOptions="FillAndExpand"
BackgroundColor="Red" />
<BoxView
Grid.Row="0"
Grid.Column="2"
Grid.ColumnSpan="2"
Grid.RowSpan="2"
HeightRequest="206"
VerticalOptions="Start"
BackgroundColor="Yellow"/>
<!-- 206 = 2xHeight + 6 (Grid RowSpacing) -->
<BoxView
Grid.Row="1"
Grid.Column="0"
HeightRequest="100"
Grid.ColumnSpan="2"
VerticalOptions="Start"
BackgroundColor="Blue" />
</Grid>