Всем привет!
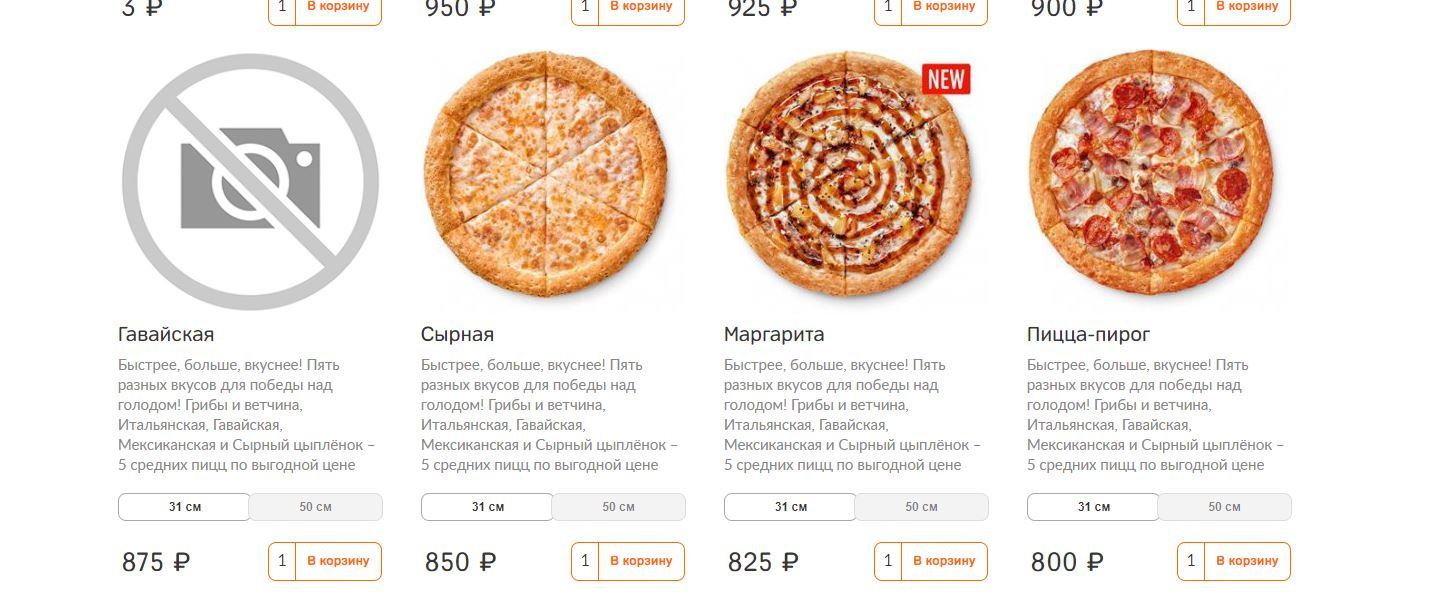
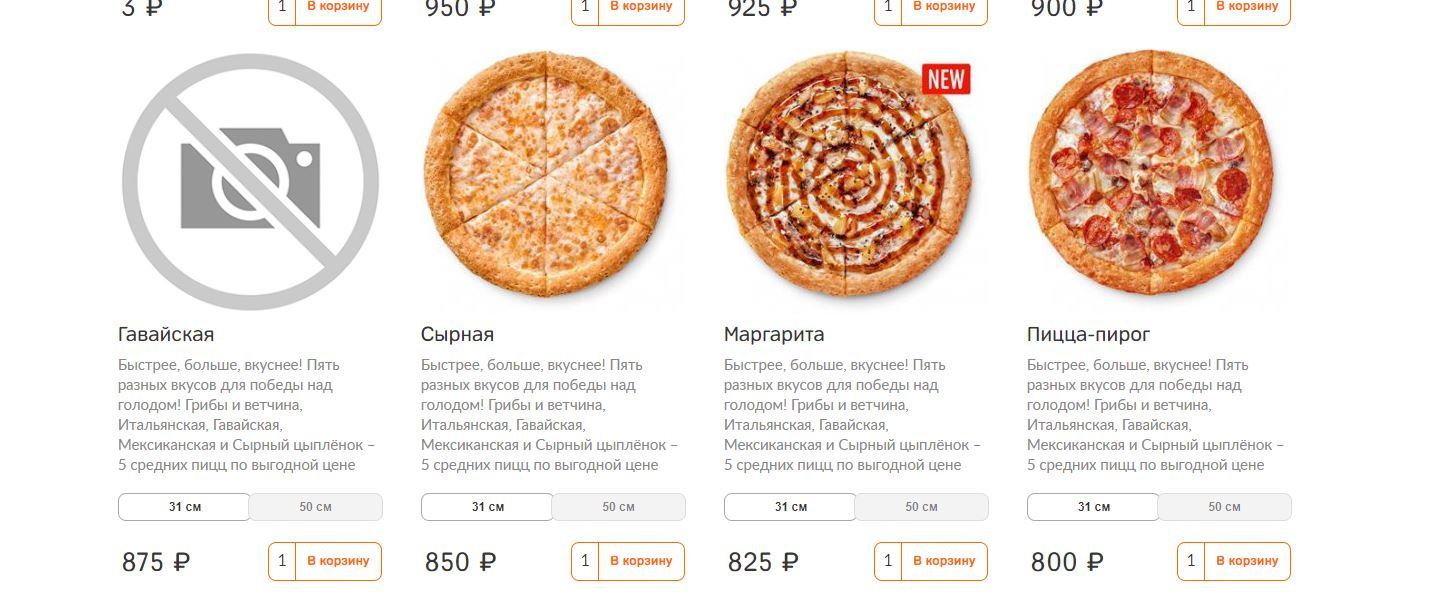
Вот так выглядит страница

кнопки выбора размера:
<input type="radio" class="size" id="1" checked name="<?= $one->id ?>" value="31"/>
<label for="1"> 31 см</label>
<input type="radio" class="size" id="2" name="<?= $one->id ?>" value="50"/>
<label for="2"> 50 см</label>
js
$('.add-to-cart').on('click', function (e) {
e.preventDefault();
var id = $(this).data('id'),
size = $("input[type=\"radio\"]:checked.size").attr("value"),
qty = $(this).prev('.js-qty').val();
$.ajax({
url: '/cart/add',
data: {id: id, qty: qty, size: size},
type: 'GET',
success: function(res){
if(!res) alert('Ошибка!');
showCart(res);
},
error: function(){
alert('Error!');
}
});
});
проблема в том что значение SIZE достается только исходя из значений первого товара, а у остальных выбирай не выбирай, все равно будут такие же как и на первом
Что надо тут дописать
size = $("input[type=\"radio\"]:checked.size").attr("value"),
чтоб доставались значения по нужному товару?