У меня стоит блок, с позицией абсолют, в этом блоке находится строка к которой подключен скрипт печатающегося текста, то есть ей позицию абсолют не задашь, т.к. перестаёт перемещаться курсор, всё хорошо работает, но при сужении экрана, моя строка выползает за границы этого родительского блока, помогите пожалуйста решить эту проблему, вот скриншоты и код:
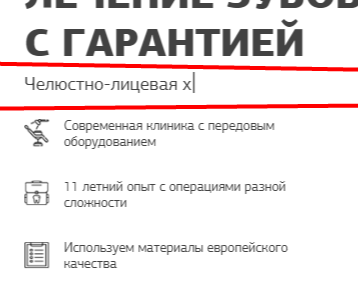
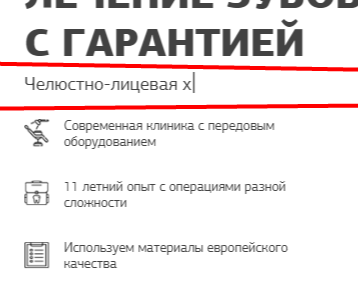
Это при стандартном разрешении(как должно выглядеть)

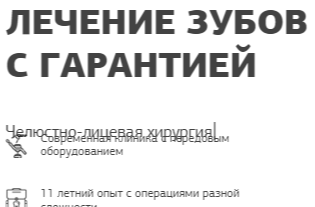
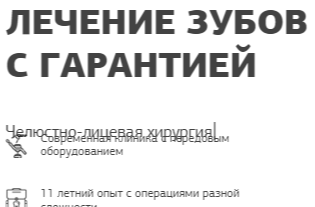
Это при сужении:

Вот исходники:
<div class="pech_text">
<span class="header_typed_text">
</span>
</div>
.pech_text {
top: 10vw;
width: 100%;
height: 2.7vw;
position: absolute;
top: 10vw;
}
.typed-cursor {
font-size: 2vw;
}
.header_typed_text{
font-family: "PFAgoraSansPro-Regular";
font-size: 1.52vw;
}