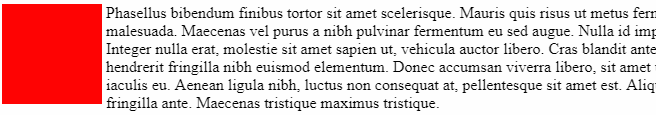
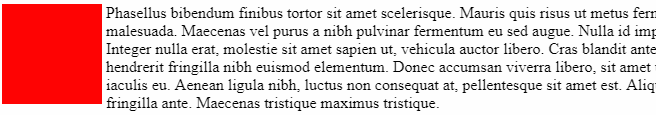
Есть в ряд два инлайн-блока, у первого фиксирована ширина и высота в пикселях , у второго - нет (он должен автоматически занимать всю оставшуюся ширину родителя). Во втором находится текст, и когда этот текст доходит до края родительского конейнера, инлайн-блок переносится на новую строку. А мне нужно, чтобы с этого момента увеличивалась его высота. Как это сделать? Я поставил white-space:nowrap родителю, но теперь текст уходит за пределы экрана.
flex-box не подходит<div class="parent">
<div class="first"></div>
<div class="second">Phasellus bibendum finibus tortor sit amet scelerisque. Mauris quis risus ut metus fermentum malesuada. Maecenas vel purus a nibh pulvinar fermentum eu sed augue. Nulla id imperdiet purus. Integer nulla erat, molestie sit amet sapien ut, vehicula auctor libero. Cras blandit ante sapien, hendrerit fringilla nibh euismod elementum. Donec accumsan viverra libero, sit amet ullamcorper mi iaculis eu. Aenean ligula nibh, luctus non consequat at, pellentesque sit amet est. Aliquam vel fringilla ante. Maecenas tristique maximus tristique.</div>
</div>
.parent {
white-space: nowrap;
}
.first, .second {
display: inline-block;
vertical-align: top;
}
.first {
width: 100px;
height: 100px;
background: red;
}
.second {
white-space: normal;
}
 https://jsfiddle.net/pjhcrnyo/6/
https://jsfiddle.net/pjhcrnyo/6/
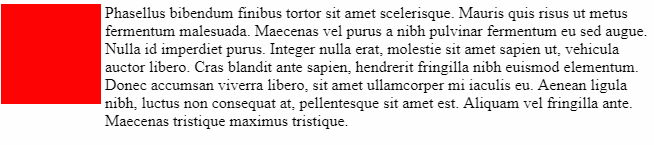
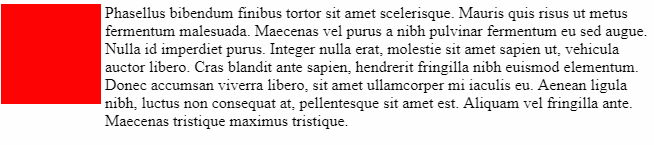
Нужно вот так: