
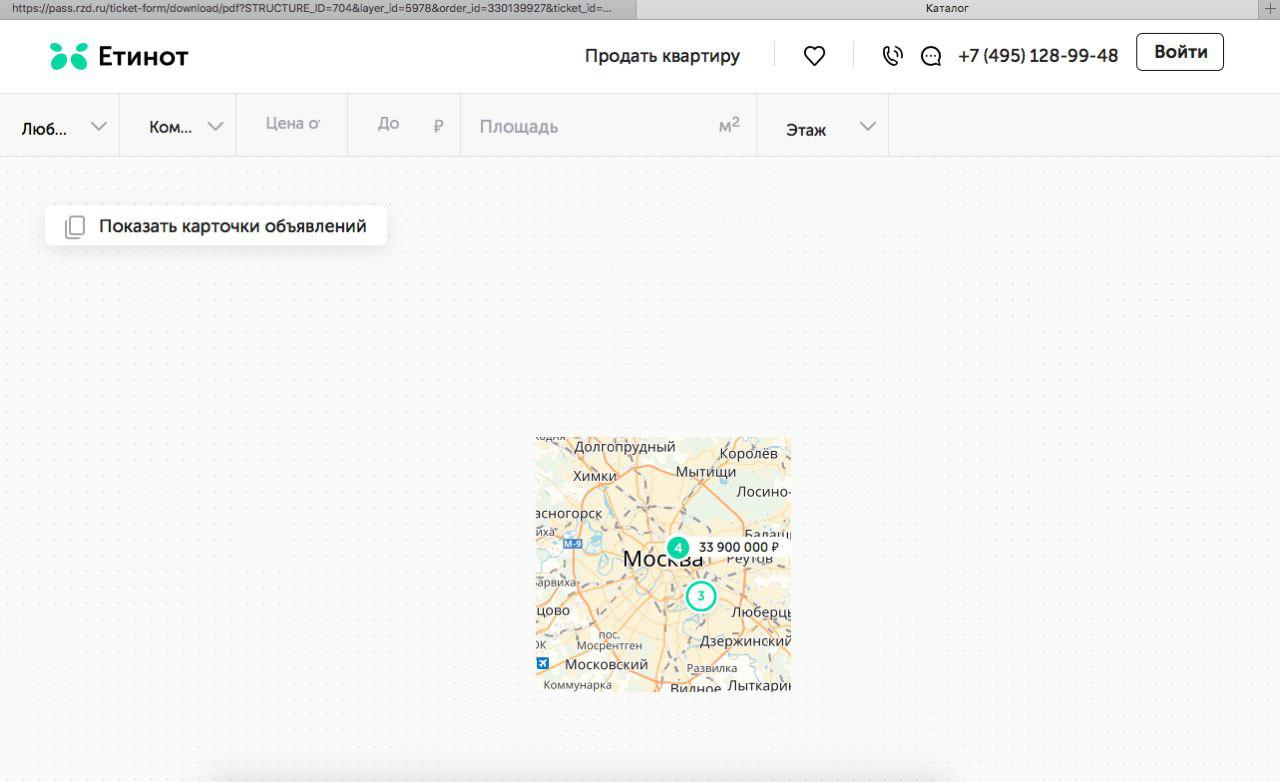
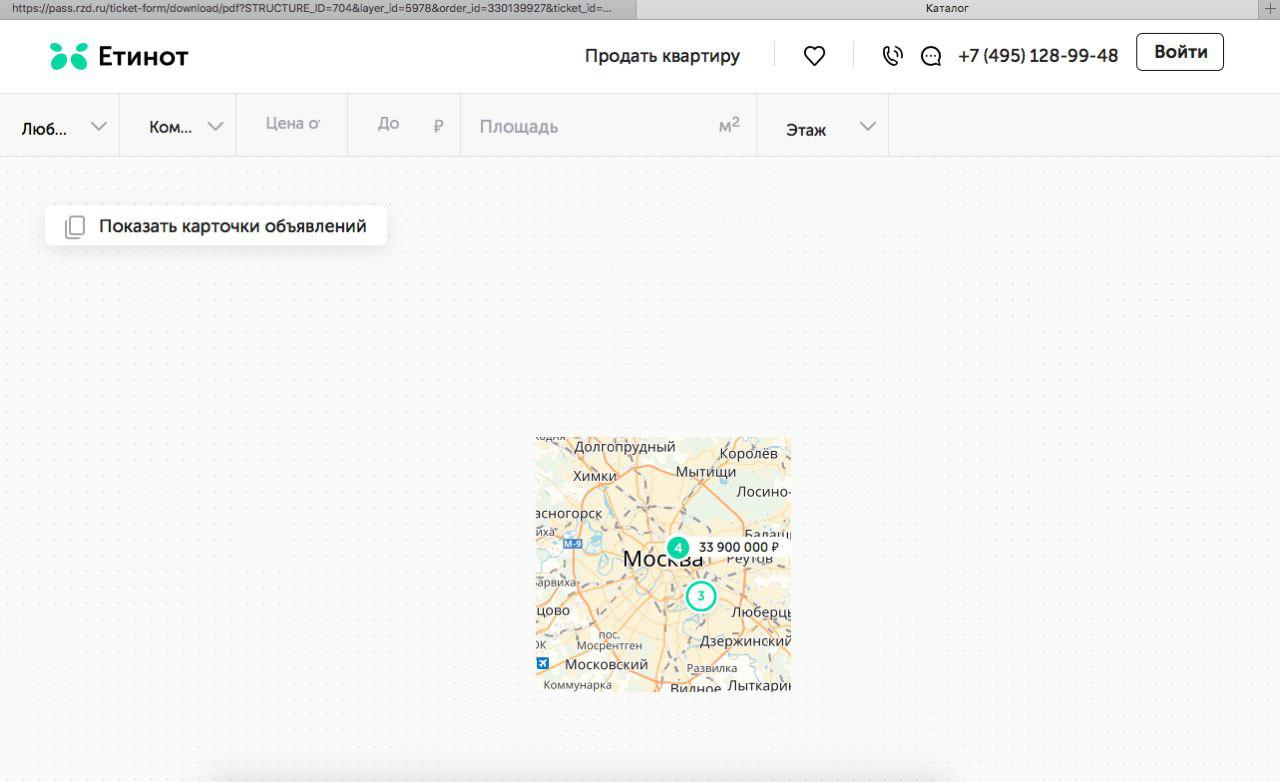
Местами не отображается большая часть/кусок от карты. В частности сверху скрин с сафари. С чем это может быть связано.
function initCatalog() {
objectsMap = new ymaps.Map("catalog__map", {
center: [55.76, 37.64],
zoom: 9,
controls: []
}, {
searchControlProvider: 'yandex#search',
suppressMapOpenBlock: true
});
var clusterIconContent = ymaps.templateLayoutFactory.createClass(
'<span class="cluster-count">$[properties.iconContent]</span>'
);
var objectIcon = ymaps.templateLayoutFactory.createClass(
'<div class="placemark-icon">' +
'<div class="icon__object-price">' +
'<div class="icon__rooms-quantity"><div class="icon__rooms-quantity-inner">$[properties.roomsQuantity]</div></div>' +
'<span class="price">$[properties.price]</span></div>' +
'</div>' +
'</div>'
);
ymaps.option.presetStorage.remove('default#image')
ymaps.option.presetStorage.add('objects#group', {
iconLayout: 'default#imageWithContent',
iconImageHref: 'data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7',
iconImageSize: [133, 23],
iconImageOffset: [-20, 0],
iconContentLayout: objectIcon,
hideIconOnBalloonOpen: true,
clusterIcons: [{
href: "images/cluster-icon.png",
size: [50, 50],
offset: [-20, -20],
shape: {
type: 'Circle',
coordinates: [0, 0],
radius: 20
}
}],
clusterIconContentLayout: clusterIconContent
});
clusterer = new ymaps.Clusterer({
preset: 'objects#group',
gridSize: 128,
hasBalloon: false,
hasHint: false,
groupByCoordinates: false,
clusterDisableClickZoom: false,
clusterHideIconOnBalloonOpen: false,
geoObjectHideIconOnBalloonOpen: false,
maxZoom: 13
});
var objectIcon = ymaps.templateLayoutFactory.createClass(
'<div class="placemark-icon placemark-icon-address">$[properties.iconContent]</div>'
);
var ZoomLayout = ymaps.templateLayoutFactory.createClass(
'<button class="btn_plus" id="zoom-in">'+
'<i class="icon icon-plus"></i>'+
'</button>'+
'<button class="btn_minus" id="zoom-out">'+
'<i class="icon icon-minus"></i>'+
'</button>'
, {
build: function () {
ZoomLayout.superclass.build.call(this);
$('#zoom-in').bind('click', ymaps.util.bind(this.zoomIn, this));
$('#zoom-out').bind('click', ymaps.util.bind(this.zoomOut, this));
},
clear: function () {
$('#zoom-in').unbind('click');
$('#zoom-out').unbind('click');
ZoomLayout.superclass.clear.call(this);
},
zoomIn: function () {
var map = this.getData().control.getMap();
this.events.fire('zoomchange', {
oldZoom: map.getZoom(),
newZoom: map.getZoom() + 1
});
},
zoomOut: function () {
var map = this.getData().control.getMap();
this.events.fire('zoomchange', {
oldZoom: map.getZoom(),
newZoom: map.getZoom() - 1
});
}
});
places.map(function() {
var card = $(this);
var lat = card.data('lat'), lng = card.data('lng');
if ( lat !== '' && lng !== '' ) {
placemark = new ymaps.Placemark([lat, lng], {
balloonContent: '<div class="last-apartments__loading">' +
'<div class="lds-rolling">' +
'<div></div>' +
'</div>' +
'</div>'
}, {
preset: 'objects#group'
});
placemark.icon = '';
placemark.properties.set('id', card.data('key'));
placemark.properties.set('roomsQuantity', card.find('span.rooms').data('rooms-quantity'));
placemark.properties.set('price', card.find('.last-apartments__card-price .price').html());
placemark.events.add('click', function (e) {
var thisPlacemark = e.get('target');
$.get(
"/catalog/get-object-by-id",
{ objectId: thisPlacemark.properties.get('id') },
function (response) {
$('.last-apartments__loading').css('display', 'none');
thisPlacemark.properties.set('balloonContent', response);
}
);
});
clusterer.add(placemark);
}
});
objectsMap.geoObjects.add(clusterer);
geoObjectsQuery = ymaps.geoQuery(clusterer.getGeoObjects());
searchMetroId = $('.search__metro-id').val();
if ( searchMetroId !== '' )
getMetroById(searchMetroId);
objectsMap.events.add('actionend', function(e) {
updateCatalogByFilter( geoObjectsQuery.searchInside(objectsMap) );
});
zoomControl = new ymaps.control.ZoomControl({options: {layout: ZoomLayout}});
objectsMap.controls.add(zoomControl, {left: 10, top: 10});
}