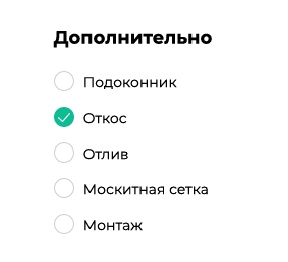
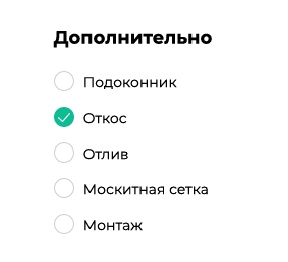
Есть checkbox
<label>
<input class="checkbox" type="checkbox" name="checkbox-test">
<span id="options_c_1" class="checkbox-custom btn-outline-danger"></span>
<span class="label">Подоконник</span>
</label>
Такого вида

Я его стилизовал таким способом.
.checkbox {
display: none;
}
.checkbox-custom {
position: relative;
display: inline-block;
vertical-align: top;
margin-right: 8px;
width: 23px;
height: 22px;
border: 1px solid #d0d0d0;
background-color: #ffffff;
border-radius: 50%;
&:hover {
cursor: pointer;
}
}
.label {
display: inline-block;
vertical-align: middle;
margin-bottom: 14px;
font-size: 14px;
line-height: 20px;
}
.checkbox:checked + .checkbox-custom::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: $accent url("../i/svg/check-white.svg") no-repeat center;
border-radius: 2px;
}
.checkbox-custom,
.checkbox:checked + .checkbox-custom::before {
border-radius: 50%;
}
А вот код в javascript
$('#options_c .checkbox-custom').on('click', function() {
$(this).toggleClass('btn-outline-danger').toggleClass('btn-success');
reCalc();
});
Это калькулятор.
При выборе элемента $('#options_c .checkbox-custom') , происходит перерасчет.
Но как видите в html коде, это элемент обернут в теге label.
Проблема в том, что если кликнуть по тексту возле checkbox,
<span class="label">Подоконник</span>,
перерасчет не происходит.
Нужно поймать клик по классу label и перенаправить на checkbox-custom,
$(this) = $('.checkbox-custom');
Наверное так как-то.
Просто я не до конца понимаю всю систему.