Друзья, всю голову сломал, буду благодарен любому совету! Подскажите куда копать? По какому пути пойти.
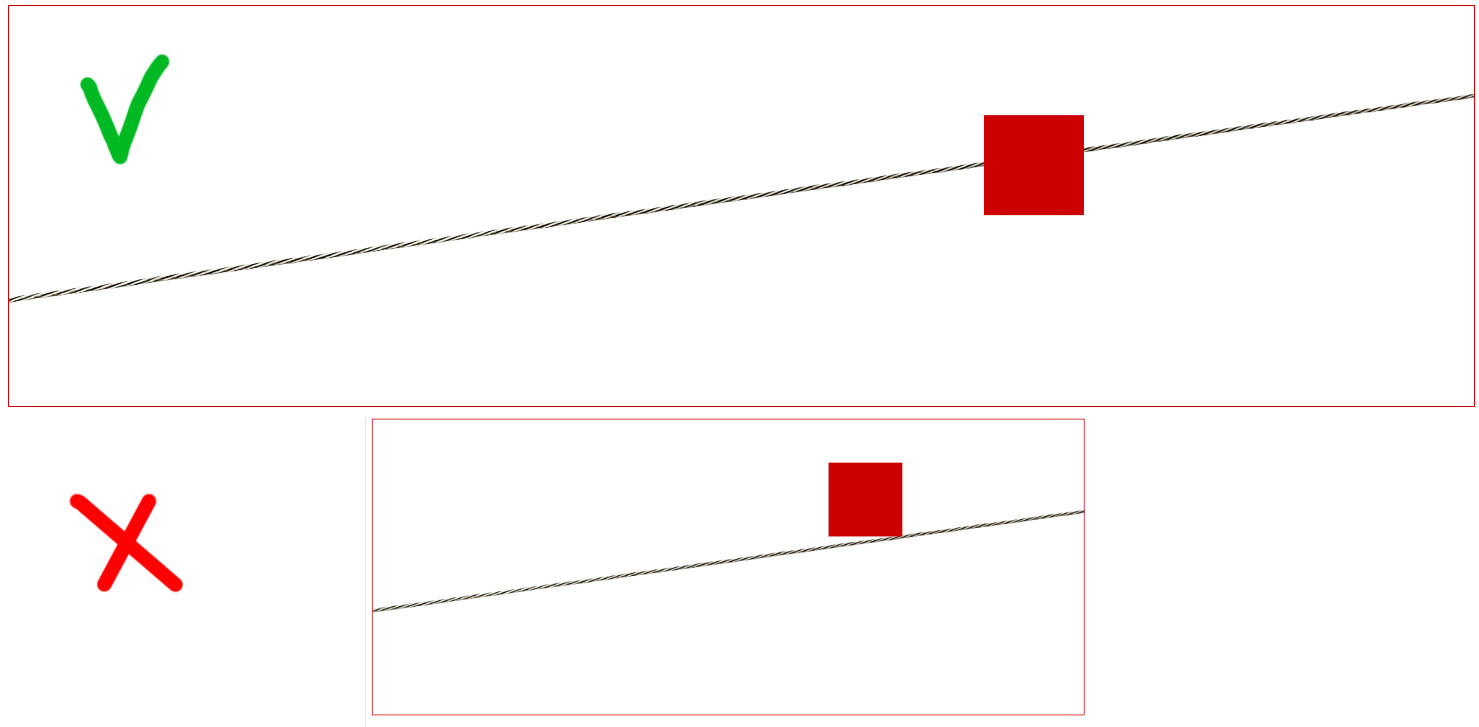
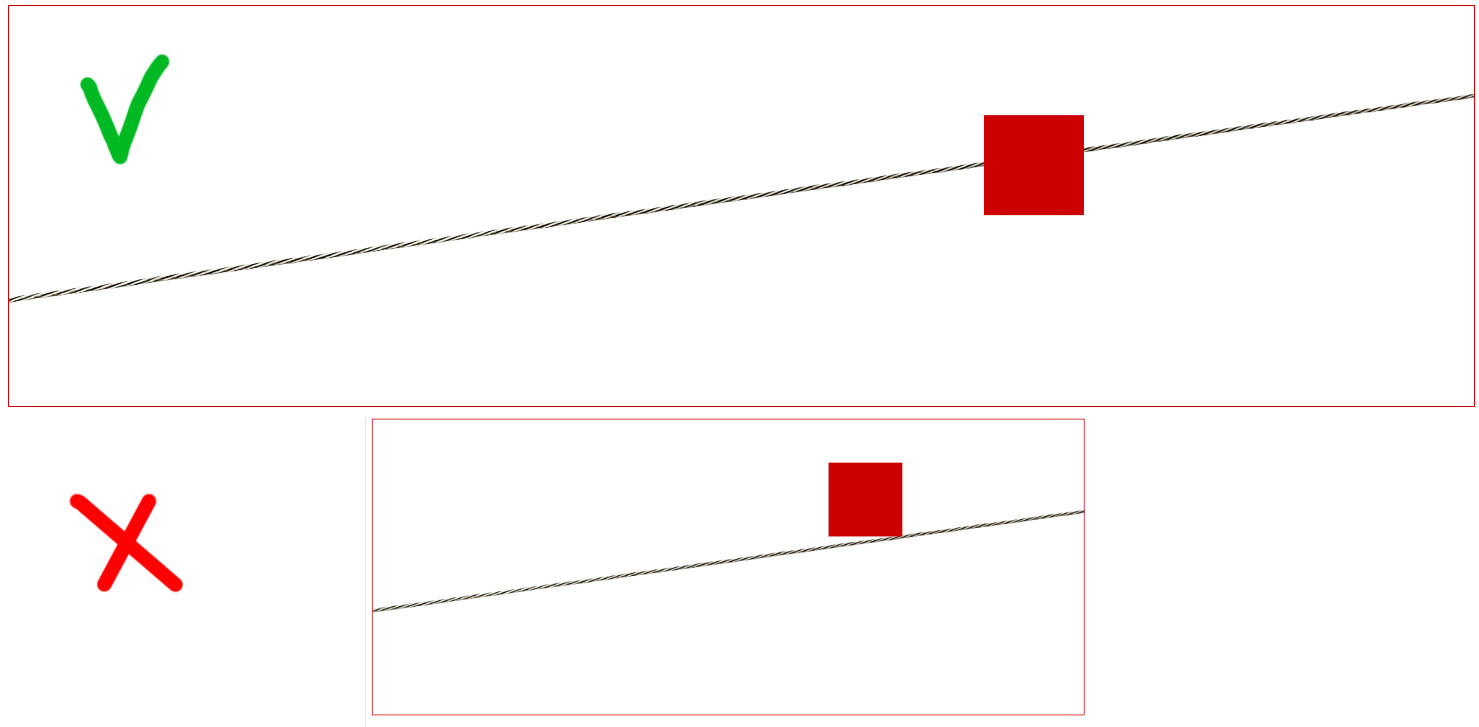
Есть блок в котором есть путь линия (в вид троса в примере), и есть объект, который двигается по этому пути.
Линия (трос) лежит фоном в родительском блоке.
Задача, с помощью css анимации или js, заставить объект двигаться по линии, туда сюда.
Проблема в том, что при статическом размере экрана и блока, все просто, но если окно браузера менять по ширине, то объект перестает быть привязан к пути.
Как можно высчитывать точку А и точку Б? Траекторию движения при изменения окна браузера?
Так что бы объект визуально двигался по линии рисунка который лежит фоном.

Вариант с SVG MOVIE PATH не подходит сразу говорю.
Вот пример поднял:
https://codepen.io/Cheizer/pen/YvOpVd