Здравствуйте! Помогите реализовать следующее:
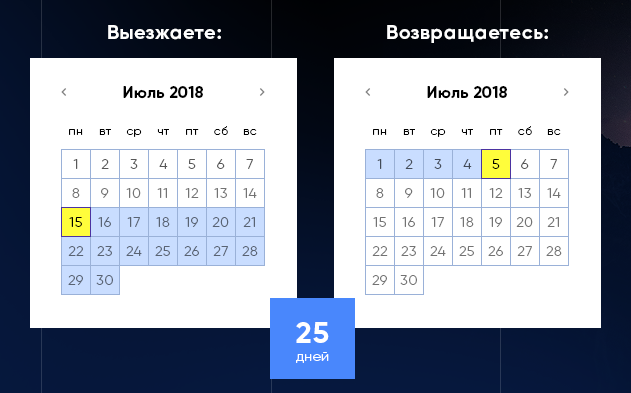
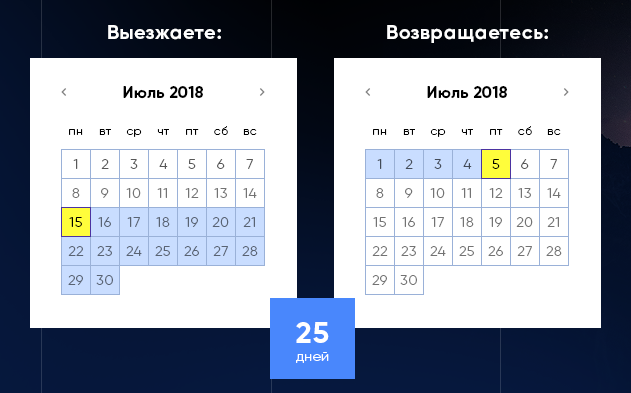
Нужно сделать два календаря, в одном мы выбираем дату "от", в другом "до". Числа между "от" и "до" должны подсвечиваться другим цветом, также должно выводиться суммарное количество дней, включая от и до.

Если числа "от" и "до" в один месяц, все равно должно быть 2 календаря, и "от" можно указать только в своем календаре, "до" соответственно.
https://jsfiddle.net/jw01gosb/367/
$(function() {
$('#date_range').datepicker({
range: 'period', // режим - выбор периода
numberOfMonths: 2,
onSelect: function(dateText, inst, extensionRange) {
$('[name=startDate]').val(extensionRange.startDateText);
$('[name=endDate]').val(extensionRange.endDateText);
}
});
$('#date_range').datepicker('setDate', ['+4d', '+8d']);
var extensionRange = $('#date_range').datepicker('widget').data('datepickerExtensionRange');
if(extensionRange.startDateText) $('[name=startDate]').val(extensionRange.startDateText);
if(extensionRange.endDateText) $('[name=endDate]').val(extensionRange.endDateText);
});
Пытался решить эту задачу с помощью JQuery UI Datepicker.
https://jqueryui.com/datepicker/#default
Его средствами получается вывести два календаря, но только 2 ближайших месяца, как сделать так, чтобы можно было выбирать каждый из месяцев (как у меня на картинке)?
И как сделать так, чтобы период дат появлялся только тогда, когда "от" и "до" были выбраны каждый в соответствующем календаре?
Заранее огромное спасибо за помощь!