Всем привет. Есть у меня инпут, на него навешан обработчик
handleChange = (e) => {
getExercises('exercises', 'exercises', e.target.value, null).then(list => console.log(list));
};
export const getExercises = (domenKey, apiKey, text, next_page, per_page) => {
const domenPath = domen[domenKey],
apiPath = api[apiKey];
let url = next_page ?
`${domenPath}${apiPath}?current_page=${next_page}&page=${next_page}` :
`${domenPath}${apiPath}?current_page=1`;
url = per_page ?
`${url}&per_page=${per_page}` :
`${url}`;
url = text ?
`${url}&search=${text}` :
`${url}`;
return Api.get(url).then(({data}) => data.data);
};
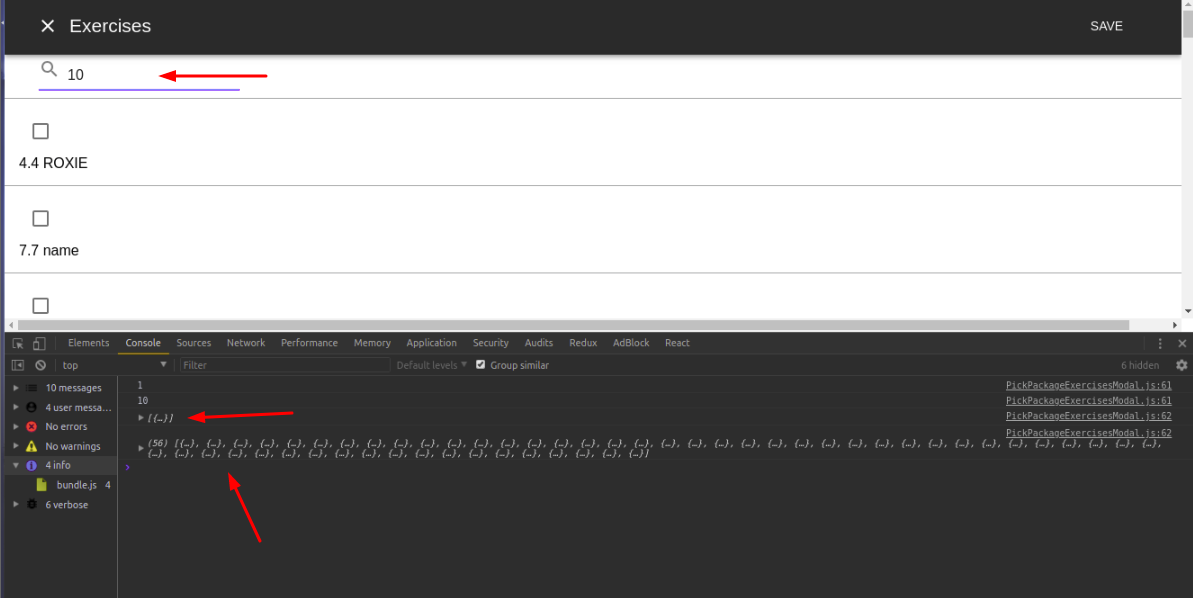
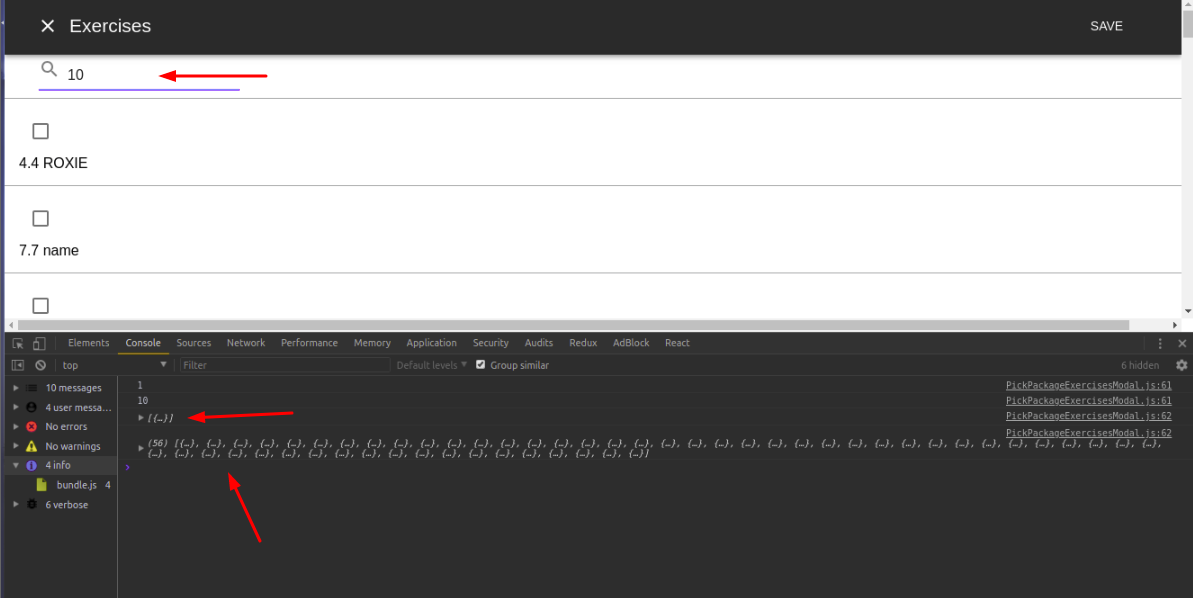
То есть как только у мы вводим в инпут значение, сразу посылаем запрос.
Все хорошо, НО когда мы вводим в инпут сразу например 10, то response сначала вернул объект, который совпал с 10, а потом тот, который с 1. Из-за этого у меня неправильно отрисовываются данные.

Я так понял - что тот запрос выполнился быстрее. Как можна решить данную проблему?