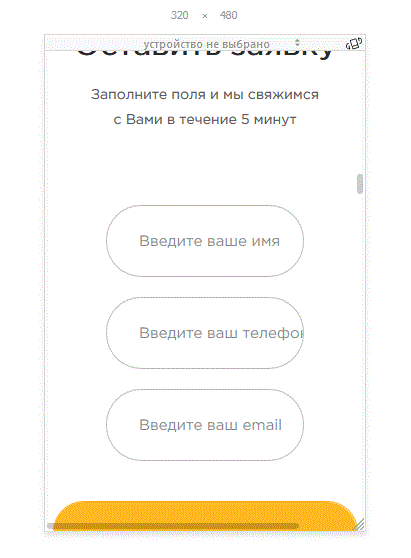
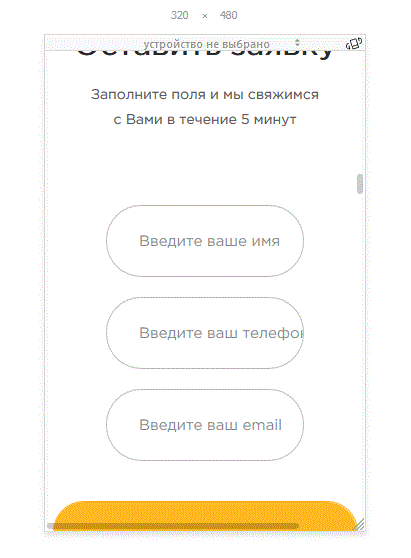
Уже не знаю в чем проблема, на мелком разрешении выглядит вот так:

На более широких - все нормально...
<div class="modal_window__PI-one">
<div class="modal">
<div class="modal_window__position-one"></div>
<span class="modal_window__close-one icon-cancel"></span>
<div class="pop-up-back">
<div class="pop-up-title">
<h2>Оставить заявку</h2>
</div>
<p>Заполните поля и мы свяжимся<br>
с Вами в течение 5 минут</p>
<form class="pop-up-one">
<input type="text" placeholder="Введите ваше имя">
<input type="tel" placeholder="Введите ваш телефон">
<input type="email" placeholder="Введите ваш email">
<button type="submit" class="button-pop-up">Отправить</button>
</form>
</div>
</div>
</div>
<div class="overlay_PI-one"></div>
.modal_window__PI-one,
.modal_window__PI-two,
.modal_window__PI-three,
.modal_window__PI-four,
.modal_window__PI-sank
{
background: #fff;
position: fixed;
display: none;
opacity: 0;
z-index: 5;
padding: 20px 10px;
line-height: 1.8;
color: #2D3950;
text-align: center;
font-size: 14px;
background: #fafafa;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.modal_window__position-one,
.modal_window__position-two,
.modal_window__position-three,
.modal_window__position-four,
.modal_window__position-sank
{
position: relative;
}
.pop-up-back{
background: #fff;
padding: 5px;
}
.modal_window__close-one,
.modal_window__close-two,
.modal_window__close-three,
.modal_window__close-four,
.modal_window__close-sank{
color: #ffb822;
position: absolute;
top: -60px;
right: -65px;
font-size: 50px;
cursor: pointer;
}
.overlay_PI-one,
.overlay_PI-two,
.overlay_PI-three,
.overlay_PI-four,
.overlay_PI-sank{
z-index: 3;
position: fixed;
background-color: #000;
opacity: 0.8;
-moz-opacity: 0.8;
filter: alpha(opacity=80);
width: 100%;
height: 100%;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.modal_window__PI-one,
.modal_window__PI-two,
.modal_window__PI-three,
.modal_window__PI-four,
.modal_window__PI-sank{
h2 {
color: #292929;
font-size: 30px;
font-weight: 700;
margin-top: 30px;
}
p{
font-size: 14px;
color: #595959;
margin-top: 10px;
}
}
.modal_window__PI-sank{
h2{
margin-top: 0;
}
p{
margin-top: 0;
}
}
.pop-up-one input,
.pop-up-two input,
.pop-up-three input,
.pop-up-four input{
display: block;
margin: 0 auto 20px auto;
max-width: 320px;
}
.button-pop-up{
display: inline-block;
font-size: 14px;
color: #292929;
text-transform: uppercase;
letter-spacing: 1.89px;
font-weight: 700;
background-color: #ffb822;
border: 1px solid #ffb822;
border-radius: 31px;
padding: 27px 97px 26px 100px;
cursor: pointer;
margin-top: 20px;
margin-bottom: 20px;
transition: all 0.5s;
}