Здравствуйте! Хочу подключить в свой главный JS файл другой файл js.
Использую метод
$.getScript();, мой код выглядит вот так:
$.getScript('../js/animation.js', console.log('Animation file loaded successful'));
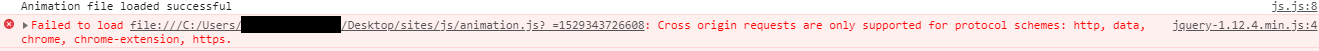
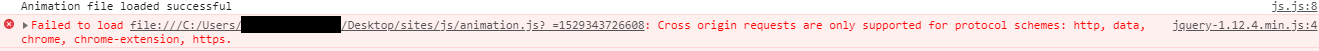
В консоли отображается такое сообщение:

Файл вроде бы и загрузился, но не выполняется, потому что нужен протокол http :\
То есть, как я понял, метод сработает на хостинге.
Есть какой-нибудь аналог данного метода для разработки локально, у себя на компе?