

Есть два блока, как сделать чтобы второй блок с моделями открывался при нажатии на кнопку, а этот скрывался.
<div class=" four-block second-block">
<div class="container-fluid">
<!--<div class="row">
<div class="col-md-6 offset-md-3 text-center">
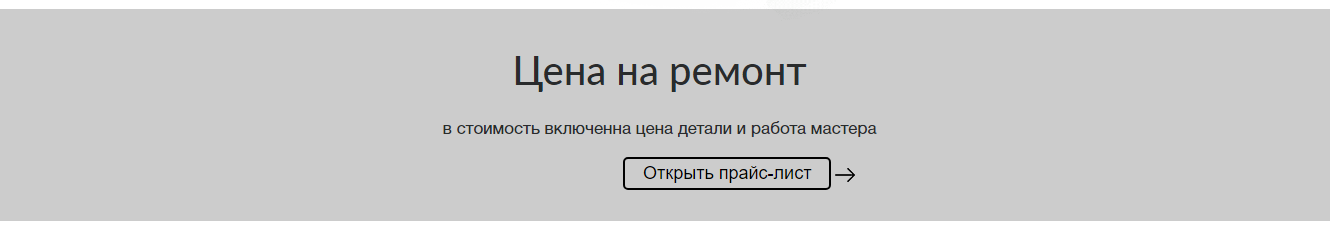
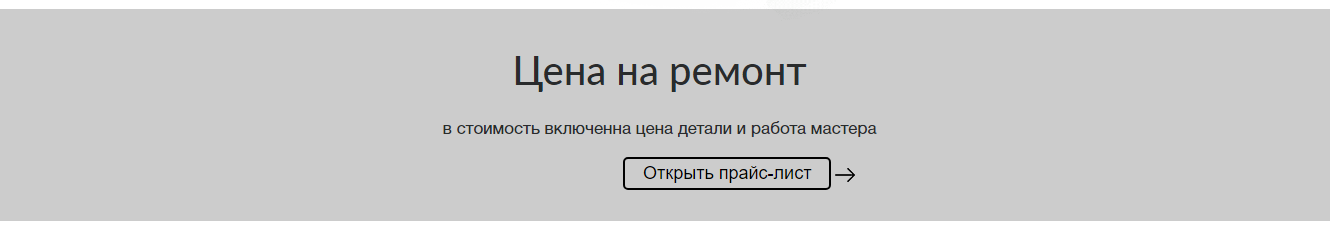
<p>Цена на ремонт</p>
<p>в стоимость включенна цена детали и работа мастера</p>
<button class="btn-continion offset-md-3">Открыть прайс-лист</button>
<img src="img/right-arrow.png" alt="" id="string">
</div>
</div>-->
<div class="row text-center">
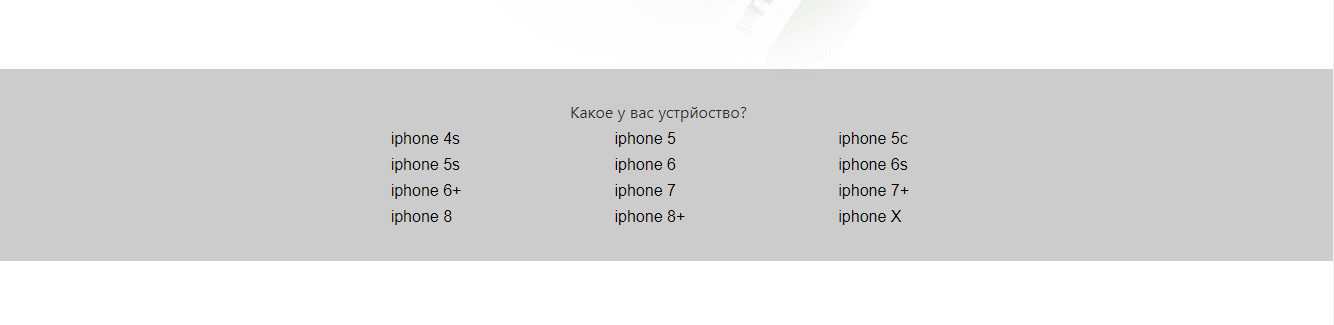
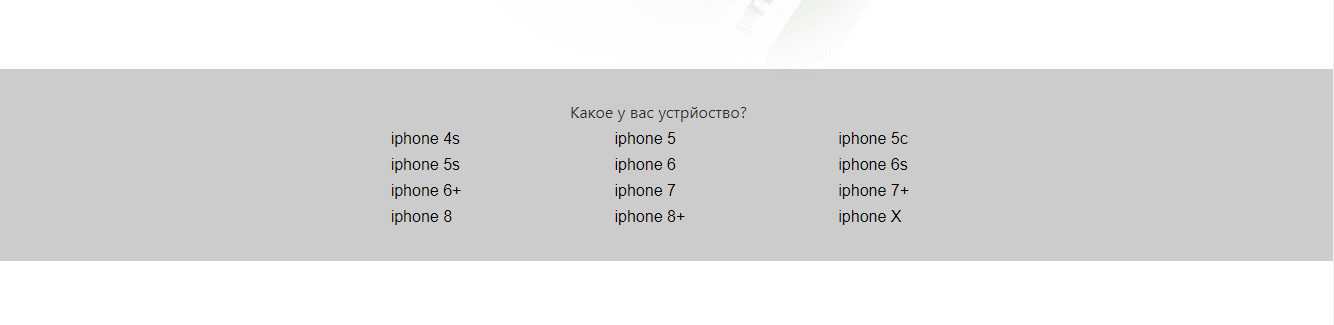
<div class="col-12">Какое у вас устрйоство? </div>
<div class="col-2 offset-3">
<button>iphone 4s</button><br>
<button>iphone 5s</button><br>
<button>iphone 6+ </button><br>
<button>iphone 8</button>
</div>
<div class="col-2">
<button>iphone 5</button><br>
<button>iphone 6</button><br>
<button>iphone 7</button><br>
<button>iphone 8+</button>
</div>
<div class="col-2">
<button>iphone 5c</button><br>
<button>iphone 6s</button><br>
<button>iphone 7+</button><br>
<button>iphone X</button>
</div>
</div>
</div>
</div>