Подскажите как сделать что бы модальное окно подстраивалось под размер на телефоне,планшете,нетбуке.
Сейчас оно выведено вот так сама ссылка для открытия окна
<? if($img_zoom) echo '<a id="new_url" class="example1" href="'.$new_url.'">'.$img_zoom.'</a>'; ?>
в файле fancy.js прописано так.
$(".example1").fancybox({
padding : 10,
margin : 0,
scrolling : 'no', // 'auto', 'yes' or 'no'
'width' : 1280,
'height' : 1024,
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onComplete: function(){
$("body").css({'overflow-y':'hidden'});
},
onClosed: function(){
$("body").css({'overflow-y':'visible'});
}
});
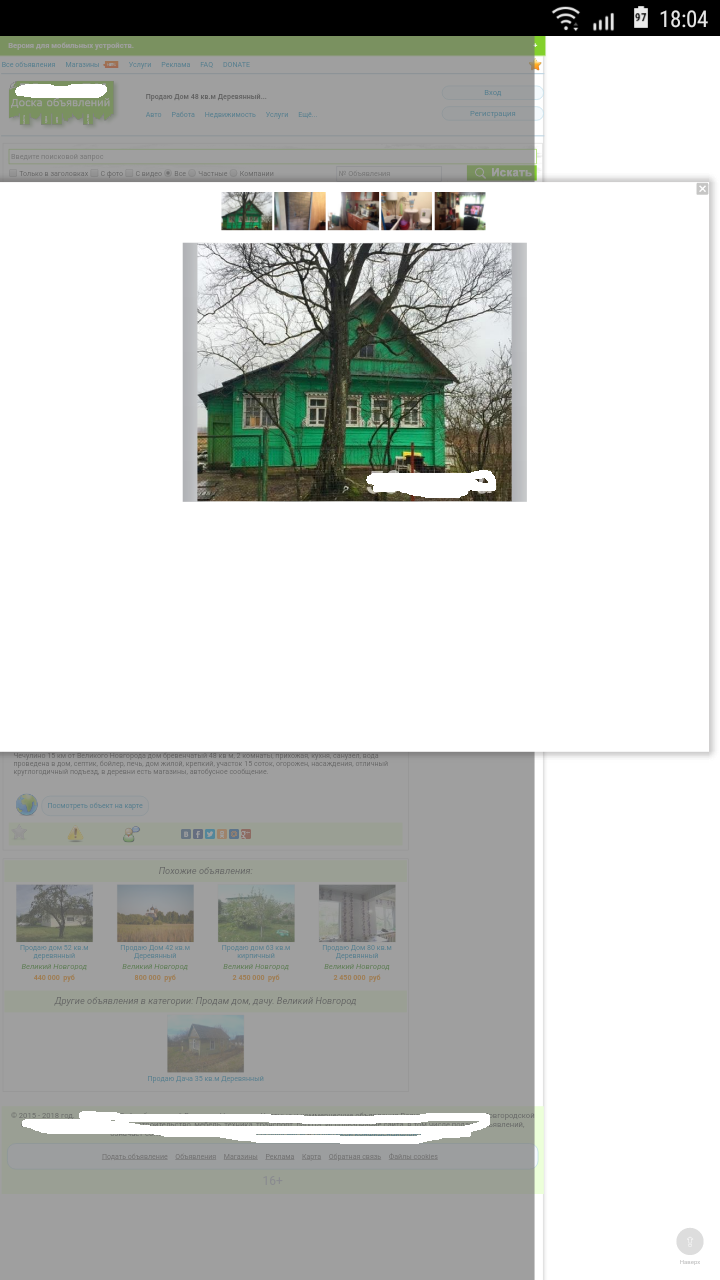
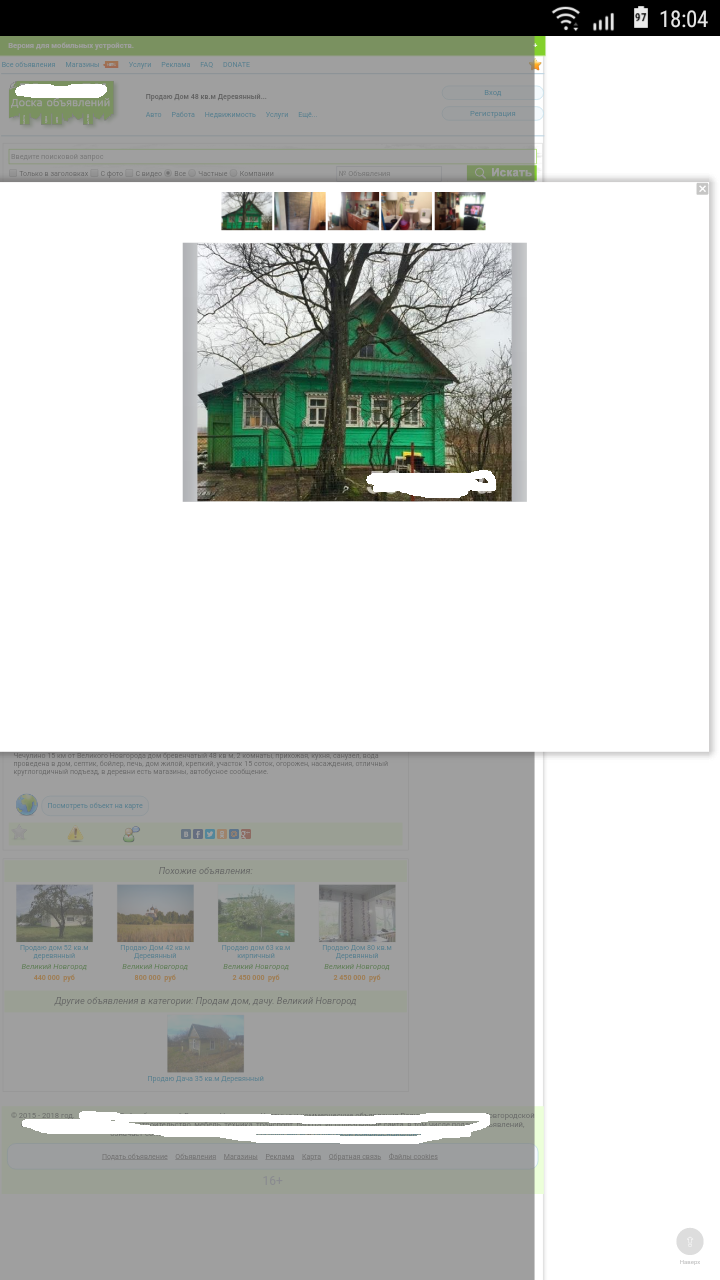
но если это окно открыт на смартфоне то с права есть отступ и видно что на заднем плане сайт уехал влево смотрите на фото.