Здравствуйте. Я верстаю свой первый макет и для тренировки выбрал это:
www.freepsdhtml.com/download-mogo-free-one-page-ps... На данный момент я верстаю заголовок страницы (крупный план):
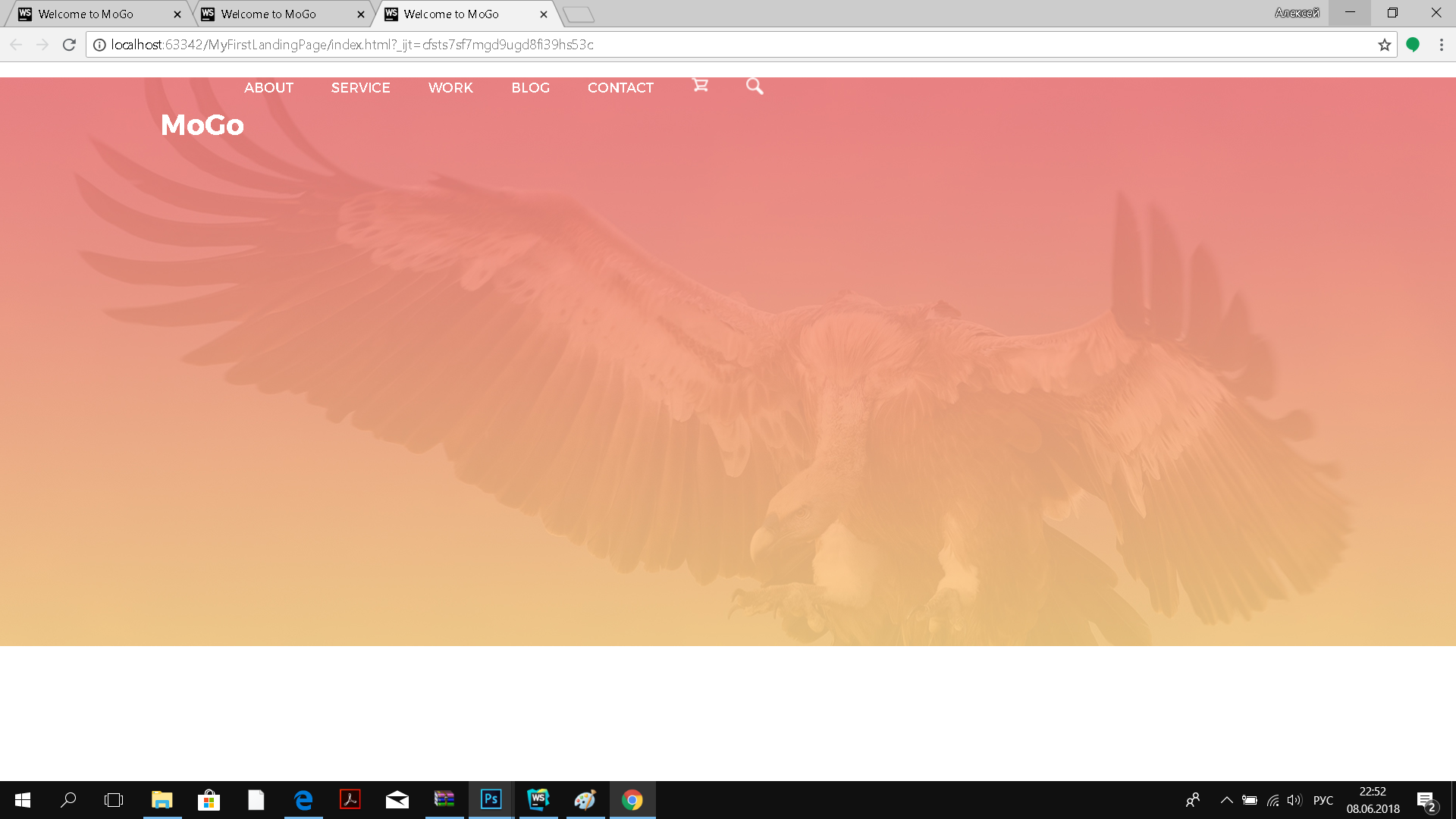
На данный момент я застрял в самом начале и у меня не получается сделать меню. В хроме шапка выглядит так:
Вот что я успел накодить:
spoiler<header>
<div class="container">
<div class="header_menu clearfix">
<p>MoGo</p>
<ul>
<li class="text_menu_item">
<a href="#">about</a>
</li>
<li class="text_menu_item">
<a href="#">service</a>
</li>
<li class="text_menu_item">
<a href="#">work</a>
</li>
<li class="text_menu_item">
<a href="#">blog</a>
</li>
<li class="text_menu_item">
<a href="#">contact</a>
</li>
<img src="images/1) header/shopping-cart-menu.png" id=cart_icon height="15" width="18"/>
<img src="images/1) header/magnifying-glass-menu.png" id=glass_icon" height="18" width="18"/>
</ul>
</nav>
</div>
</div>
</header>
body {
padding: 0px;
margin: 0px;
}
header {
background: url("../images/1) header/header.jpg") no-repeat center top/cover;
height: 600px;
}
.container{
width: 1200px;
margin: 0 auto;
}
.container .header_menu {
font-family: 'Montserrat', sans-serif;
color: white;
}
.clearfix:after {
content: '';
display: table;
width: 100%;
clear: both;
}
.container .header_menu p{
font-size: 30px;
font-weight: bold;
float: left;
}
nav{
float: right;
}
#cart_icon{
list-style: none;
float: left;
margin-right: 40px;
}
#glass_icon{
list-style: none;
float: left;
margin-left: 55px;
}
.text_menu_item{
list-style: none;
float: left;
margin-right: 40px;
}
.text_menu_item a{
color: white;
font-size: 14px;
font-weight: normal;
text-decoration: none;
text-transform: uppercase;
}
Как можно увидеть из рисунка у меня не очень похоже получается. И у меня возникли следующие вопросы:
1) в блоке header_menu каким образом можно разместить абзац p и список ul таким образом чтобы они располагались на одной строчки?
2) как я могу растянуть компонеты p и ul так чтобы логотим MoGo был у правого края контейнера, а меню в ul у левого?
3) каким образом я могу выровнять логотип MoGo и опции меню чтобы они находились на одной линии?
4)Ну и последний вопрос: можете порекомендовать мне как сделать подсвечивающиеся меню с полоской как на макете?