Есть блок контейнер, в котором есть еще два блока, первый блок, чтобы отделить свой контент от второго, имеет такой стиль:
.wrapper span:first-child {
border-right: 1px #e4e4e4 solid;
}
Но если нет контента у второго блока, он исчезает, и остается один блок, и вот задача, как убрать у него border?
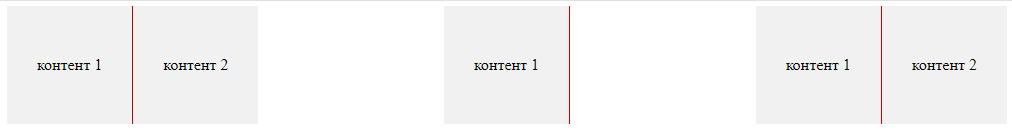
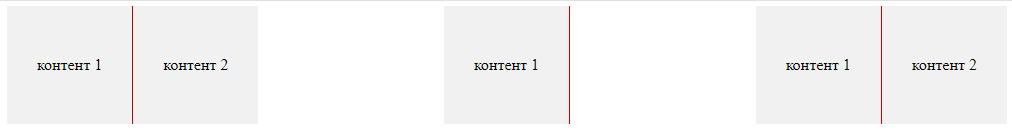
Вот скрин, у центрального контейнера нет второго блока, и бордер остается. Как его убрать на CSS?

Вот поднял
https://codepen.io/Cheizer/pen/PaNXXR