У меня есть контейнер, у которого следующие свойства
display: flex;
justify-content: space-between;
У элемента внутри
flex: 0 1 calc(50% - 6px)
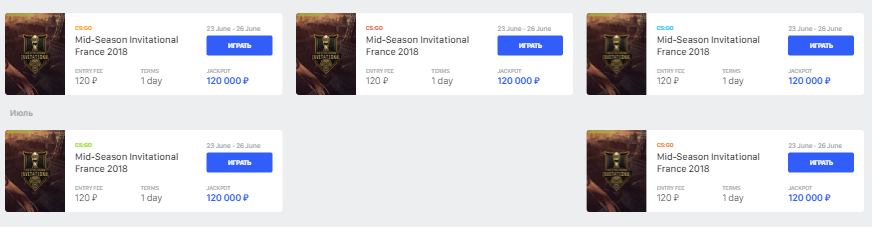
Получается следующее

На больших экранах хочу показывать 3 в ряд, но если задать внутреннему элементу
flex: 0 1 calc(33.333% - 12px)
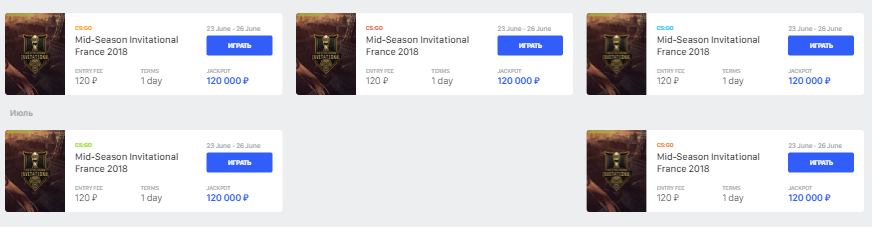
То второй контейнер, где только 2 элемента из-за свойства "space-between" расталкивает элементы по углам, а в центре получается пустое место (скрин ниже)
 Вопрос
Вопрос
Как сделать так, чтобы при наличии трех и более элементов в контейнере они вставали по очереди с равными отступами, а при наличии двух шли друг за другом?

 Вопрос
Вопрос