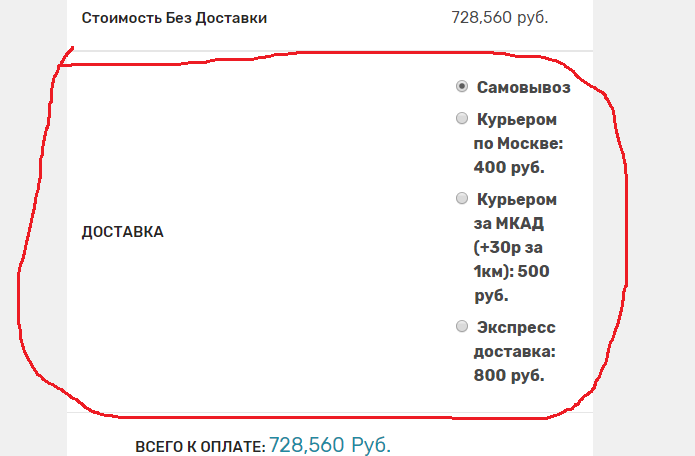
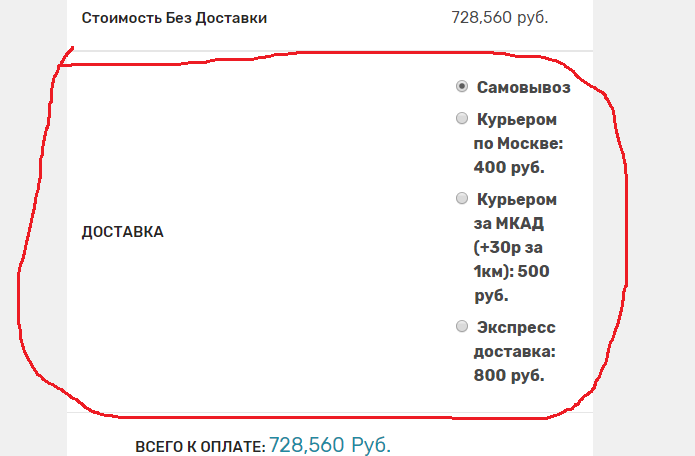
На странице оформления заказа нужно поменять html структуру блока выбора способов доставки..

По умолчанию блок имеет вот такую табличную html структуру:
<table>
<tr>
<th>Доставка</th>
<td>
<ul>
<li>Способ 1</li>
<li>Способ 2</li>
<li>Способ 3</li>
<li>Способ 4</li>
</ul>
</td>
</tr>
</table>
А нужно сделать просто блоками и списками без таблиц
За вывод этого блока отвечает шаблон review-order.php
а именно во эта функция:
<?php wc_cart_totals_shipping_html(); ?>
а вот код этой функции:
function wc_cart_totals_shipping_html() {
$packages = WC()->shipping->get_packages();
$first = true;
foreach ( $packages as $i => $package ) {
$chosen_method = isset( WC()->session->chosen_shipping_methods[ $i ] ) ? WC()->session->chosen_shipping_methods[ $i ] : '';
$product_names = array();
if ( count( $packages ) > 1 ) {
foreach ( $package['contents'] as $item_id => $values ) {
$product_names[ $item_id ] = $values['data']->get_name() . ' ×' . $values['quantity'];
}
$product_names = apply_filters( 'woocommerce_shipping_package_details_array', $product_names, $package );
}
wc_get_template(
'cart/cart-shipping.php', array(
'package' => $package,
'available_methods' => $package['rates'],
'show_package_details' => count( $packages ) > 1,
'show_shipping_calculator' => is_cart() && $first,
'package_details' => implode( ', ', $product_names ),
/* translators: %d: shipping package number */
'package_name' => apply_filters( 'woocommerce_shipping_package_name', ( ( $i + 1 ) > 1 ) ? sprintf( _x( 'Shipping %d', 'shipping packages', 'woocommerce' ), ( $i + 1 ) ) : _x( 'Shipping', 'shipping package', 'woocommerce' ), $i, $package ),
'index' => $i,
'chosen_method' => $chosen_method,
)
);
$first = false;
}
}