Есть
библиотека.
Есть список операций:
<draggable v-model="operations" :options="{group:'operations'}">
<div v-for="operation in operations" :key="operation.id" class="border rounded"
style="margin: 1px">
Дата: <b>{>operation.date_operation<}</b>
Фамилия: <b>{>operation.last_name<}</b>
<br>Диагноз: <b>{>operation.diagnosis<}</b>
<br>Название операции: <b>{>operation.operation_name<}</b>
</div>
</draggable>
Есть даты с операционными:
<b-tabs>
<b-tab v-for="(rooms, day) in period" :title="day">
<div v-for="room in rooms">
<draggable v-model="room" :options="{group:'operations'}" class="bg-dark"
style="height: 2.5px; padding: 5px; margin: 1px">
<div v-for="operation in room">
{>operation<}
</div>
</draggable>
</div>
</b-tab>
</b-tabs>
При перетаскивании происходит исчезает item.
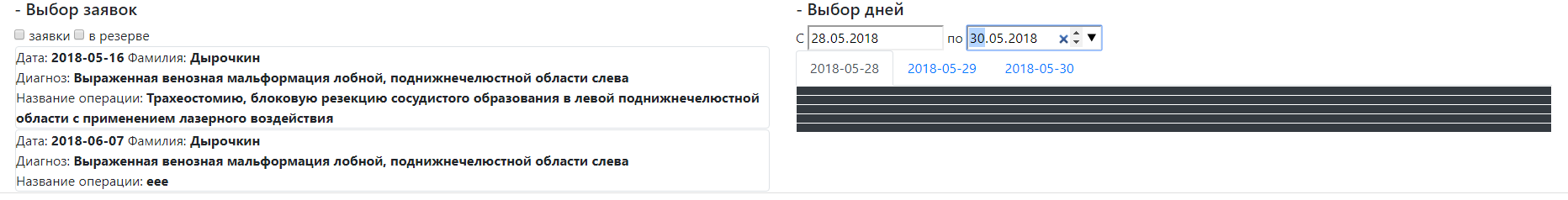
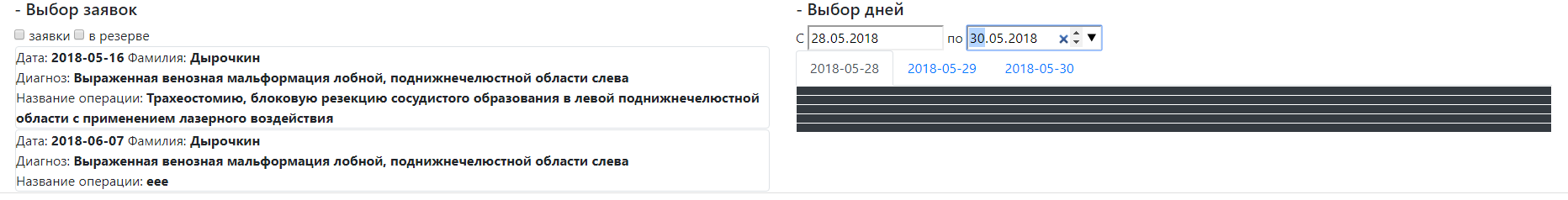
До:

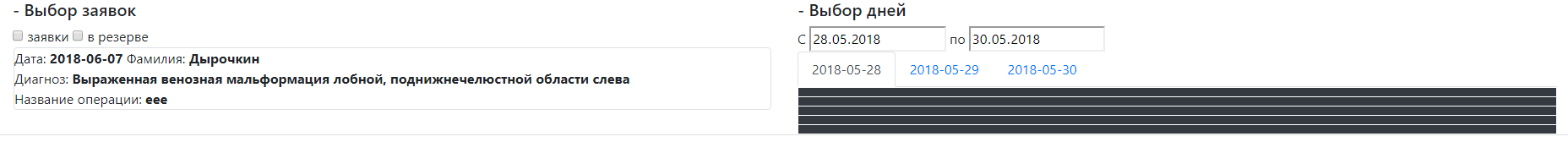
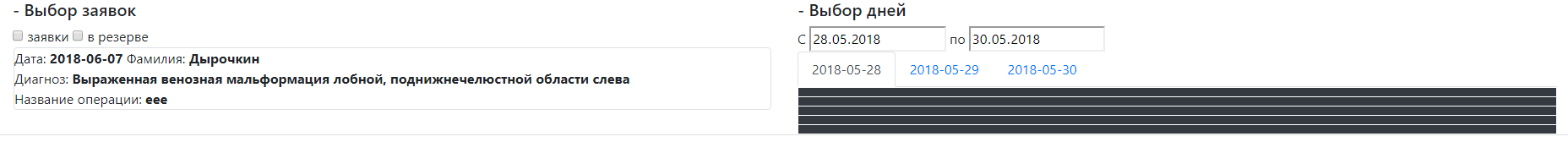
После:

Есть подозрение что проблемы с этим участком кода:
<div v-for="operation in room">
{>operation<}
</div>