Всем привет. Недавно решил научиться верстать сайты, чтобы на фрилансе подрабатывать, да и для себя интересно. Изучаю все сам, ищу информацию на различных сайтах, форумах, смотрю видеоуроки и тп
Решил сверстать десяток макетов, чтобы набить руку, нашел различные бесплатные макеты в интернете.
Работаю за ноутбуков с разрешением экрана 1366 x 768.
Сайт на макете в ширину 1440px. В шапке на фоне изображение.

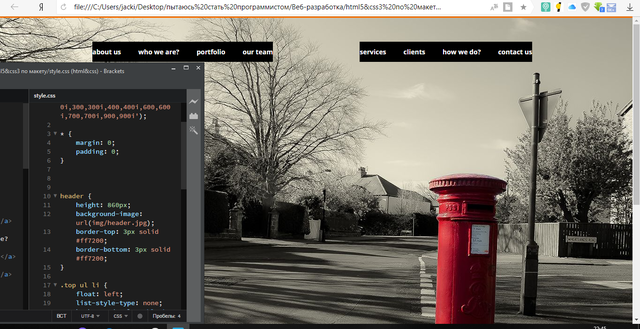
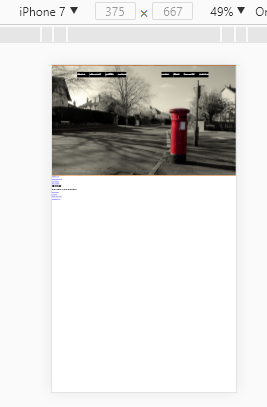
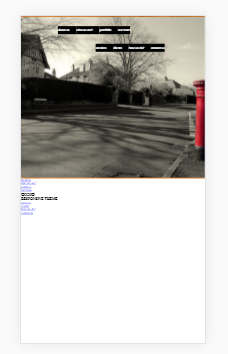
Вставляю в header на фон изображение из макета, открываю в браузере - изображение обрезано, но занимает полную страницу, без прокрутки.

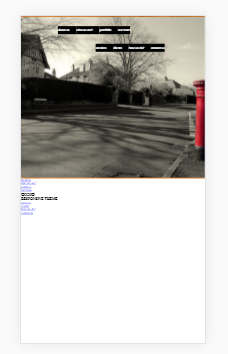
Если смотреть в разрешении мобильного телефона, то съезжает меню

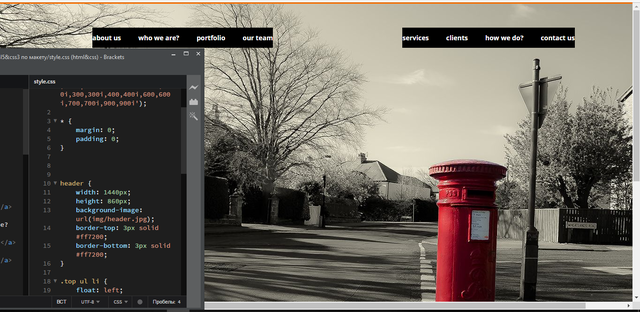
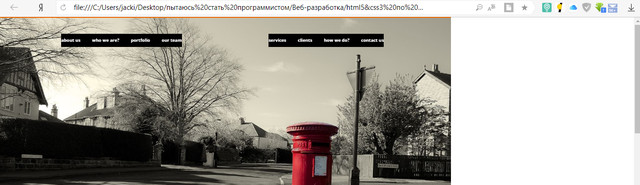
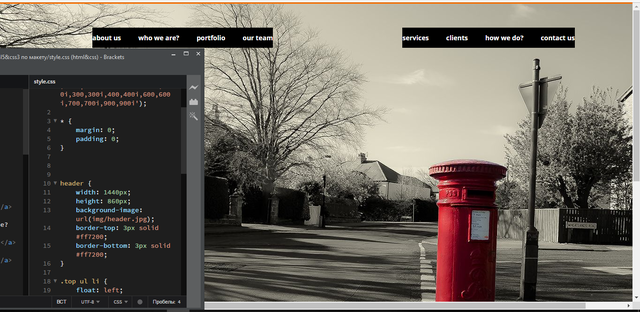
Думаю, ладно, наверное нужно добавить ширину Header. Ставлю ширину по макету, обновляю, и у меня появляется горизонтальная полоса прокрутки, но изображение теперь не обрезано

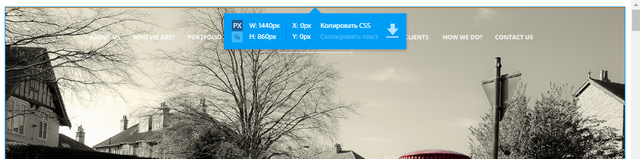
А вот, если в разрешении мобильного экрана, то все нормально, ровно входит и ничего не съезжает

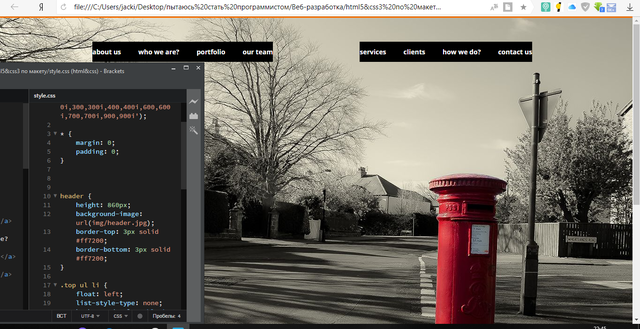
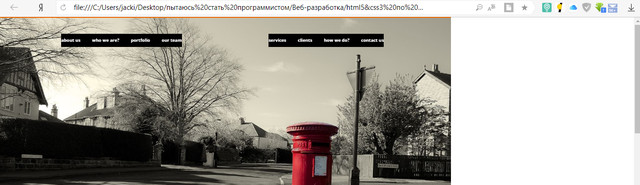
А если отдалять, то прижимается к левому краю

Прошу помочь с данной проблемой и подсказать, как правильно выставлять размеры станицы, чтобы ничего не съезжало при отдалении, приближении.
P.S. Про медиа запросы краем уха слышал, но по моему тут как-то по другому можно решить данную проблему