Здравствуйте, сделал элемент, при наведении на него курсора у него должна появляться тень внизу и справа. Сделал при помощи hover и свойтсва transition:
.partners_column_item_img{
margin-bottom: 30px;
padding: 30px 0;
cursor: pointer;
transition: all 0.25s linear 0s;
}
.partners_column_item_img:hover{
box-shadow:
1px 0px rgb(209,209,209), 1px 1px rgb(146,147,150),
2px 1px rgb(208,208,208), 2px 2px rgb(145,146,149),
3px 2px rgb(207,207,207), 3px 3px rgb(144,145,148),
4px 3px rgb(206,206,206), 4px 4px rgb(143,144,147);
}
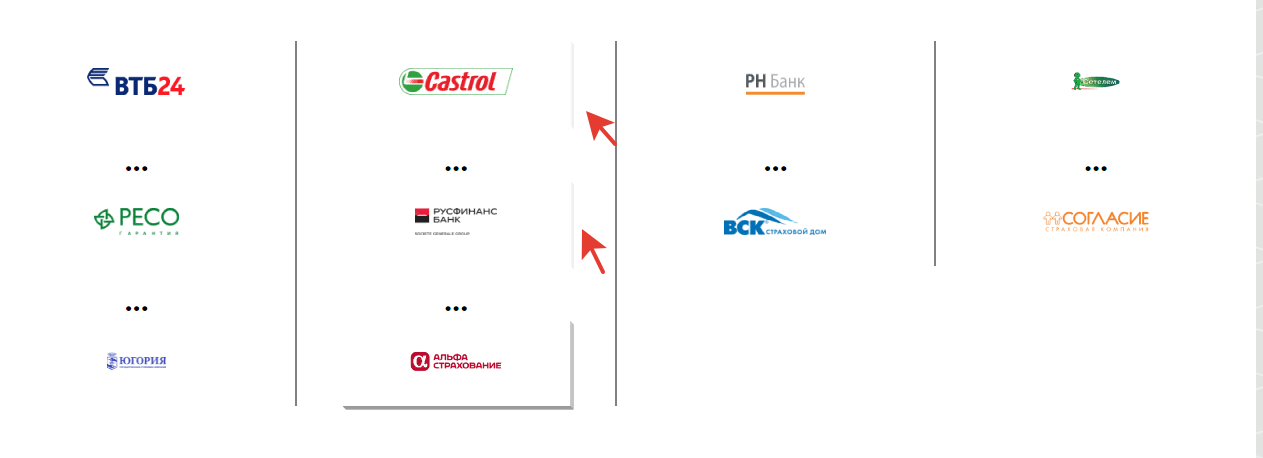
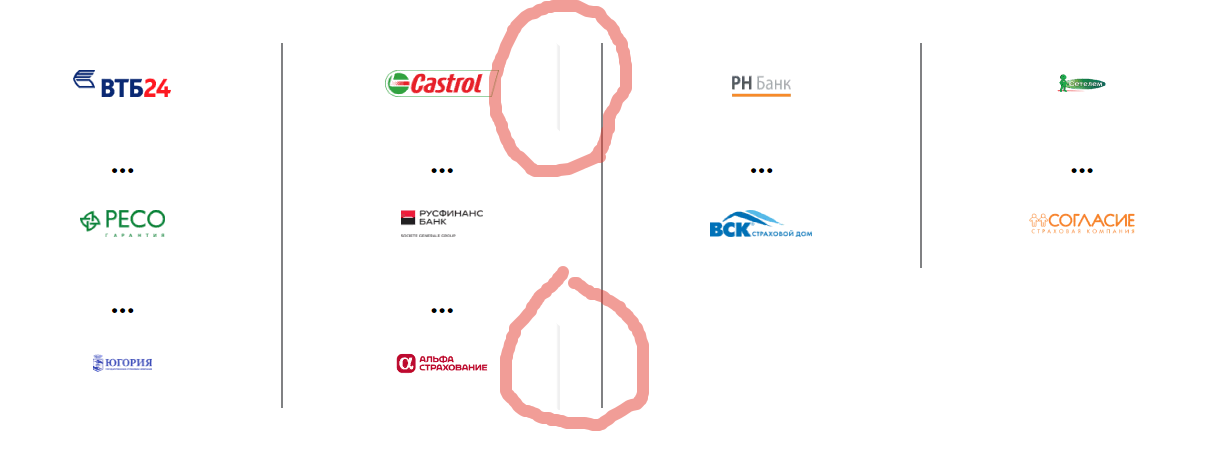
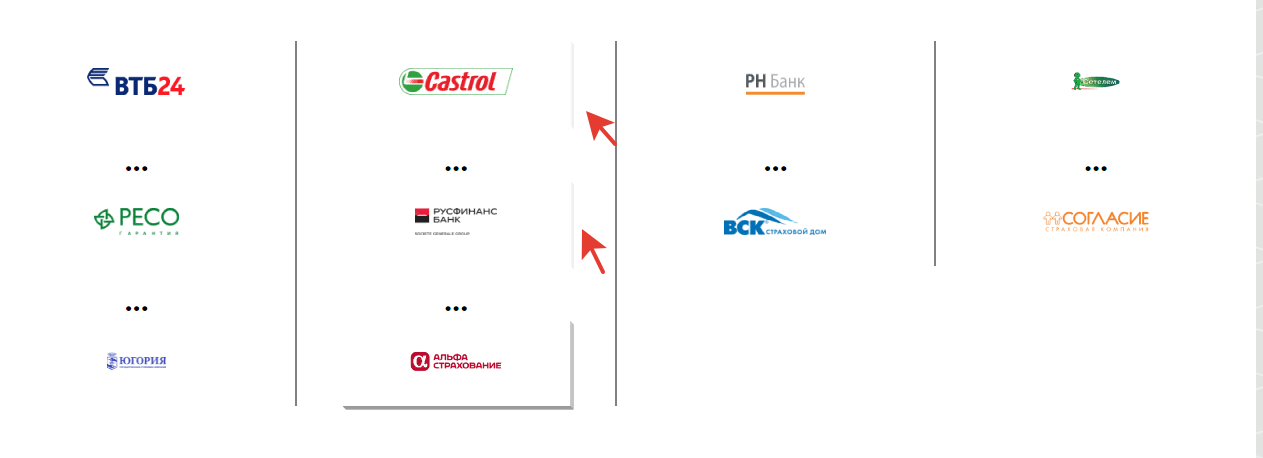
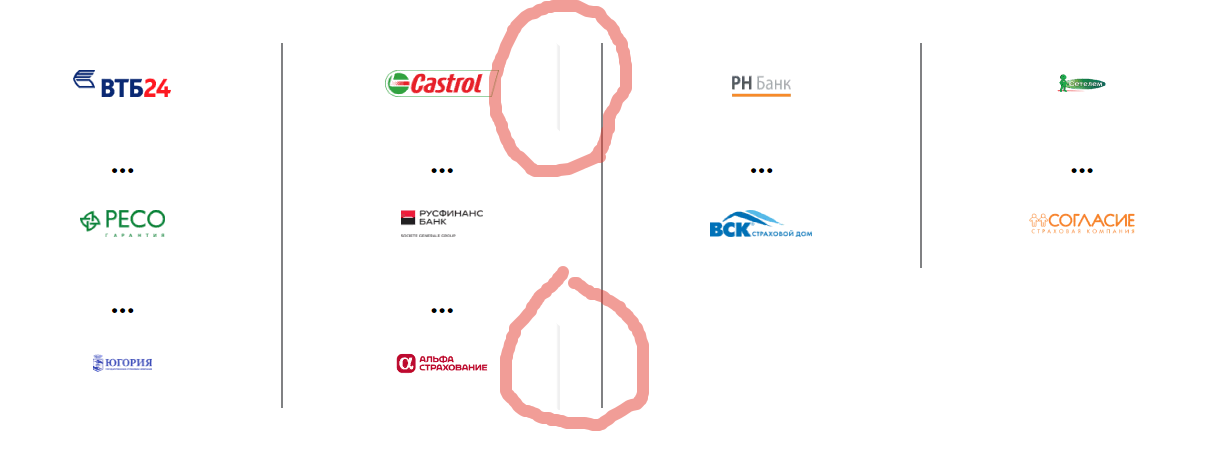
Всё нормально, всё нормально, всё работает, но когда я увожу курсор с элемента, справа остаются полосы :


Они пропадают при скролле страницы, а так же если несколько раз навести курсор на другие элементы. Возникают не всегда, когда делал скриншот пришлось 3 раза страницу обновить, чтобы этот глюк появился и я его смог бы заскринить.
Проверял на Я.Браузер, Хром.
Что это? Как исправить?