
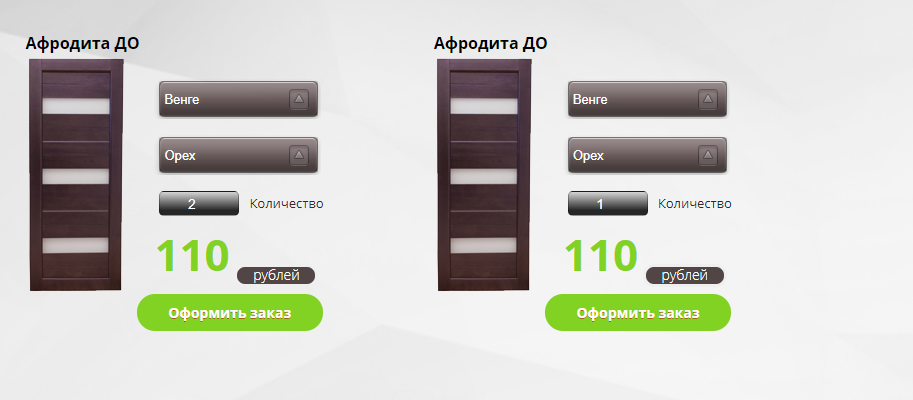
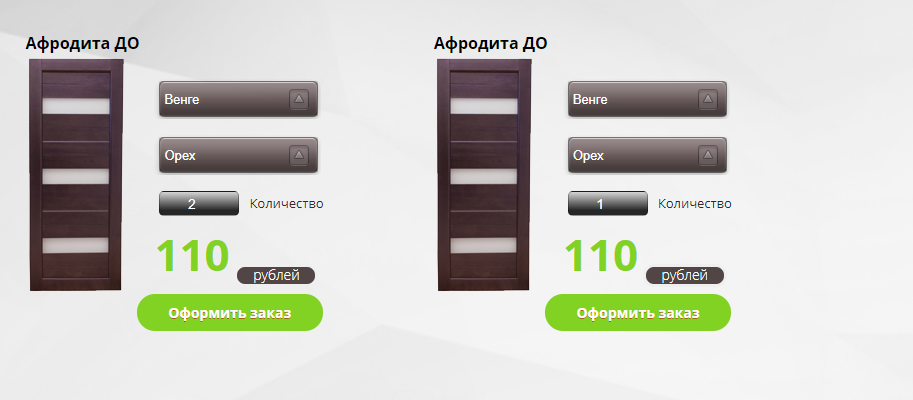
Если несколько форм. Для них написал код, который подсчитывает стоимость товара в зависимости от его количества.
$(document).ready(function(){
$(this).change(function(){
$price = $('.price').text();
$num_count = $('#num_count').val();
$price = $price * $num_count;
$('.price').html($price);
});
});
<form action="" class="d-flex flex-column" id="form-door-1">
<select name="" id="" class="mt-5">
<option value="" disabled="">Цвет</option>
<option value="" selected="">Венге</option>
<option value="">Орех</option>
</select>
<select name="" id="">
<option value="" disabled="">Размер</option>
<option value="" selected=">Венге</option>
<option value="">Орех</option>
</select>
<div class="d-flex">
<input type="number" step="1" min="0" max="10" id="num_count" name="quantity" value="1" title="Qty"> <label for="">Количество</label>
</div>
</form>
<div class="price-box">
<div class="price">5</div><div class="rub">рублей</div>
</div>
Ошибка в том, что когда меня количество товара, цена меняется на всех формах. Понимаю, что нужно использовать this, но не получается. Подскажите советом)