1.
Такой костыльный вариант jsBin
2.
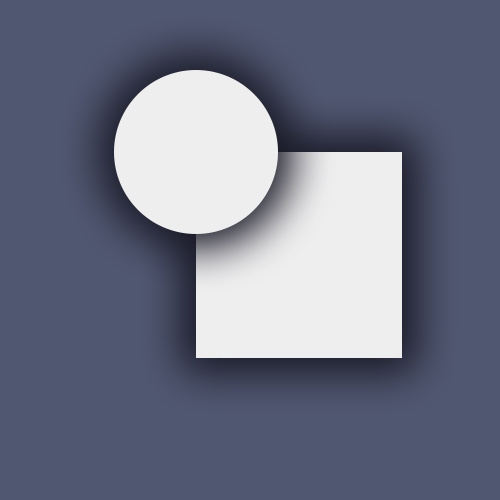
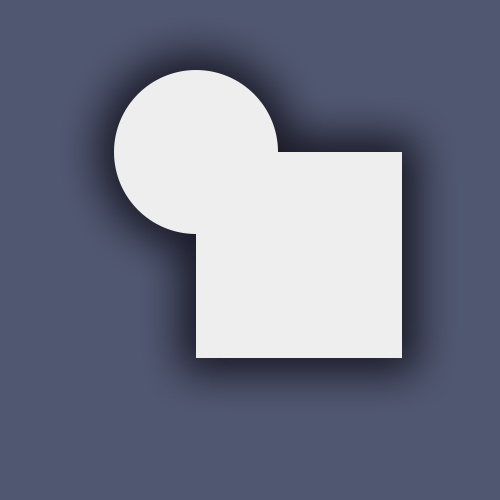
Пример с svg<svg xmlns="http://www.w3.org/2000/svg" viewPort="0 0 500 500" width="100%" height="100%">
<defs>
<filter id="f1" x="-50%" y="-50%" height="200%" width="200%">
<feOffset result="offOut" in="SourceAlpha" dx="0" dy="0" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<g filter="url(#f1)">
<rect width="200" height="200" x="50%" y="50%" fill="#eee" style="transform:translate(-50px, -50px);"/>
<circle r="100" cx="50%" cy="50%" fill="#eee" style="transform:translate(-50px, -50px);"/>
</g>
</svg>