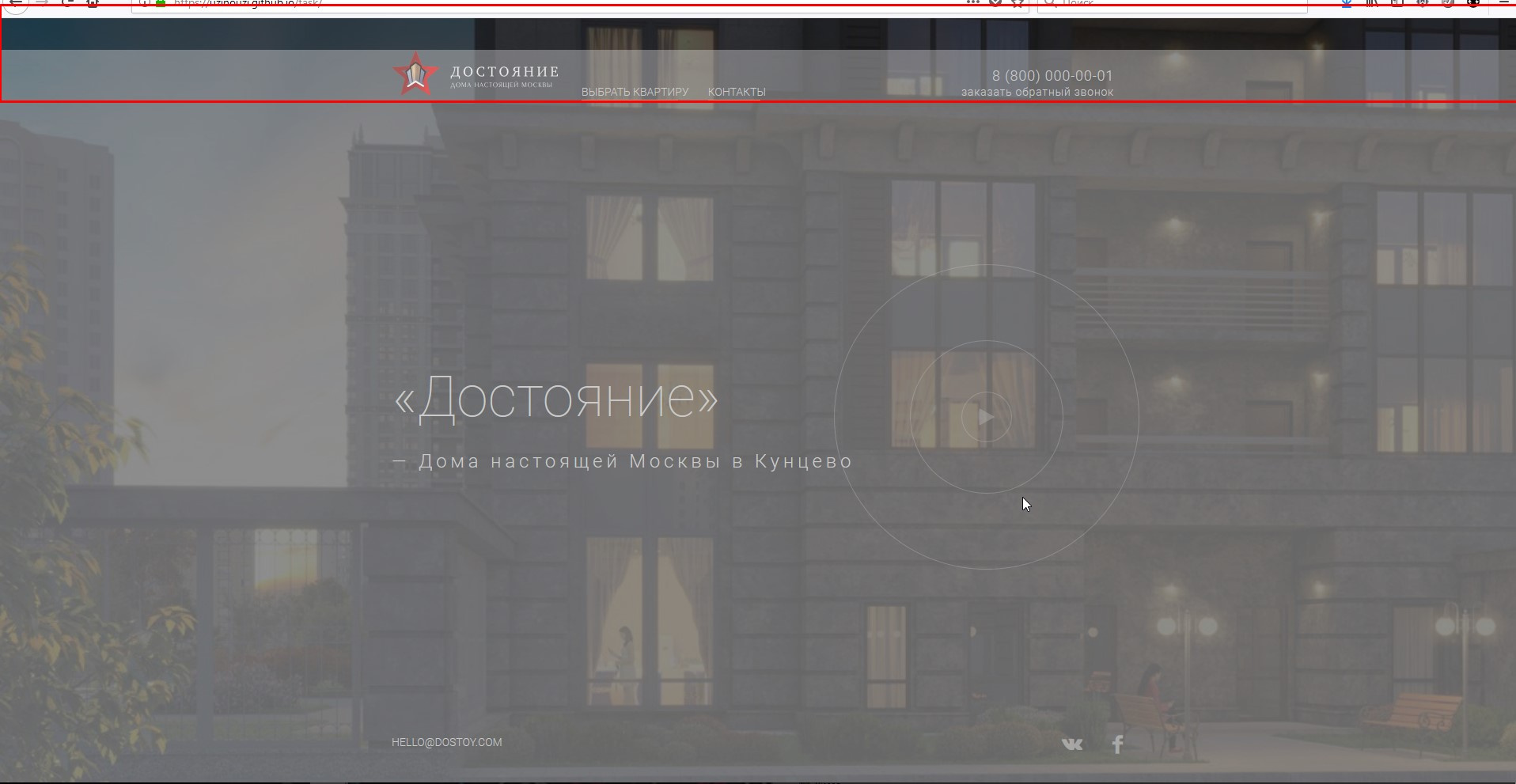
Сделайте ему top: 0px и нет проблем.
Когда стоит автоматический top, то блок остается на том месте, где он бы находился при position: static. А т.к. блок внутри блока body, у которого есть padding, то этот блок уже смещен вниз. Поэтому задавайте ему нужную позицию сами.